I was hired by Nickelodeon Animation as a freelance background painter for the network television series Monster High. Within a couple months, I moved into a full-time role with the show. I've done work on environments, characters, and over 300+ props on show. I've also created a number of illustrated hi-res images for some props that are beautiful on their own. Additionally, the show called for various magic, spell, and super-human effects that needed design direction. Below are some choice assets I painted for both seasons of the show. A few of the assets show example pages of texture callouts.
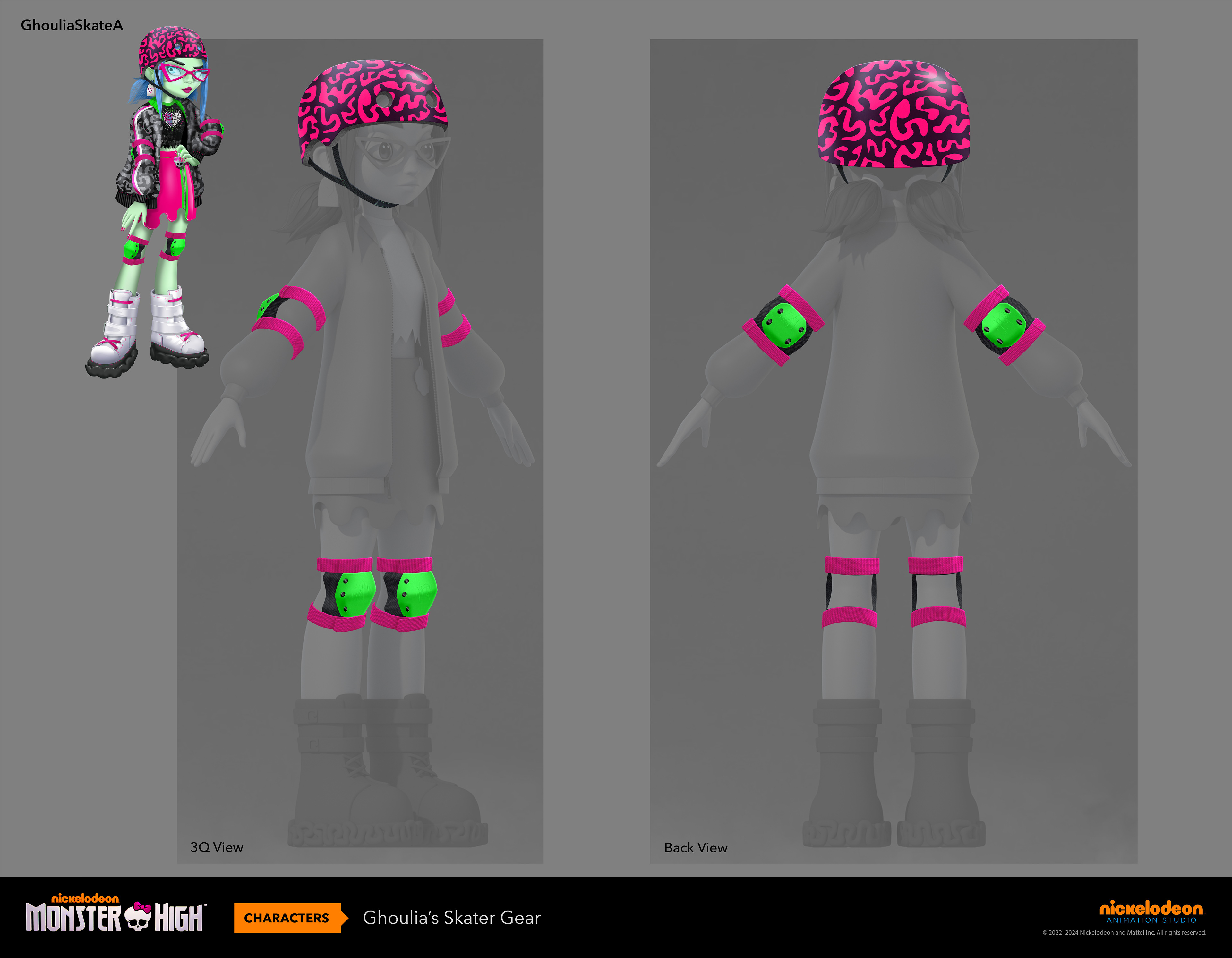
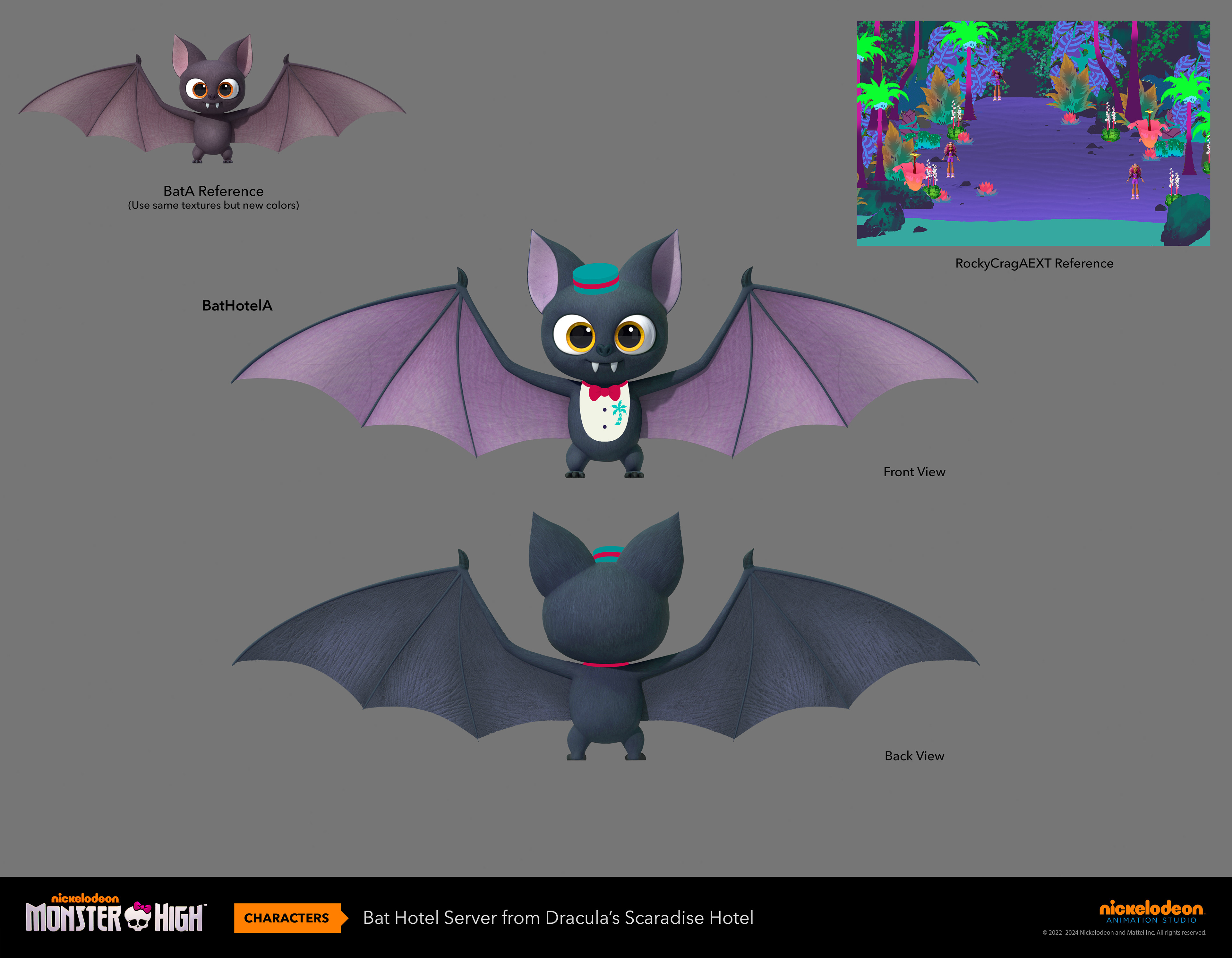
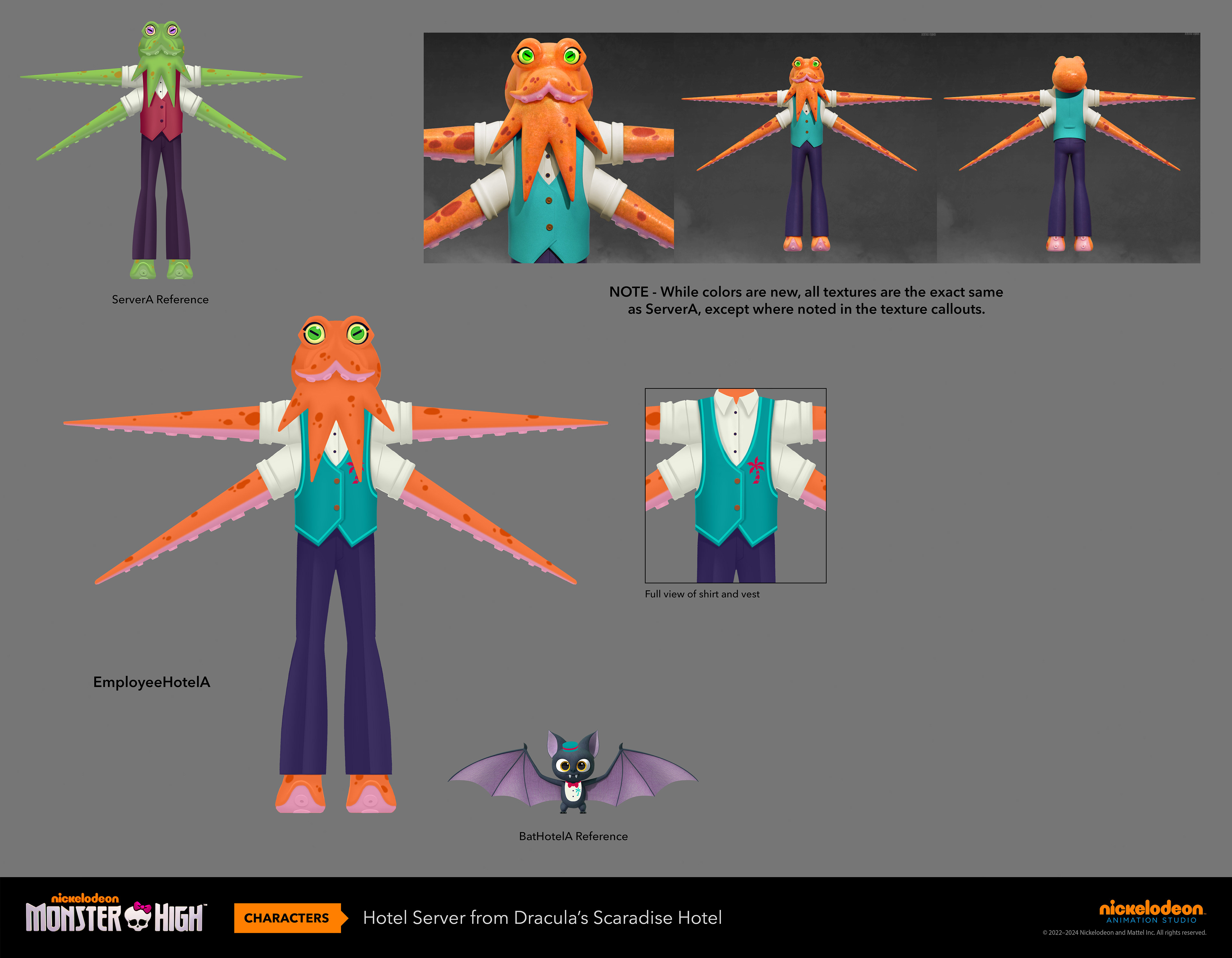
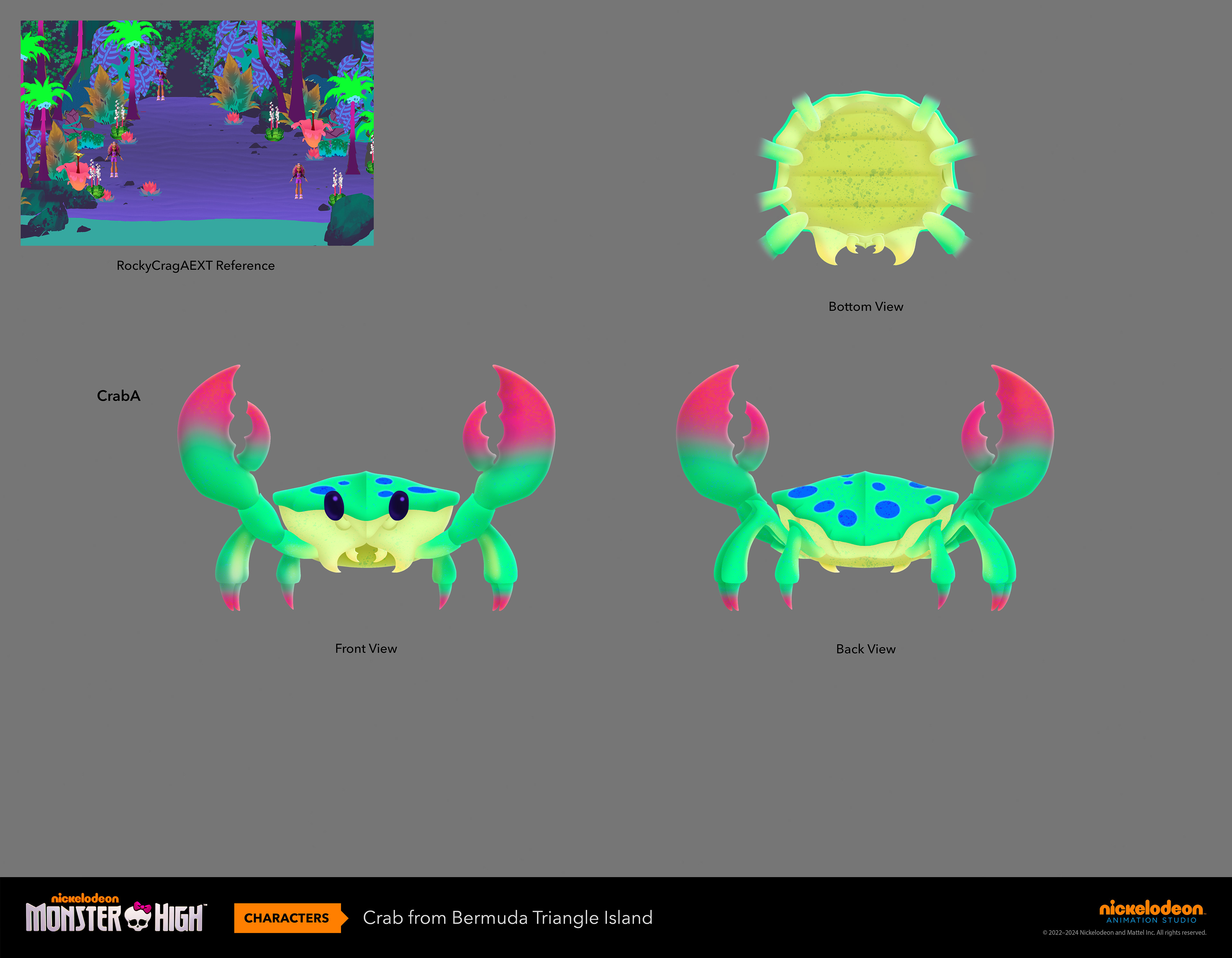
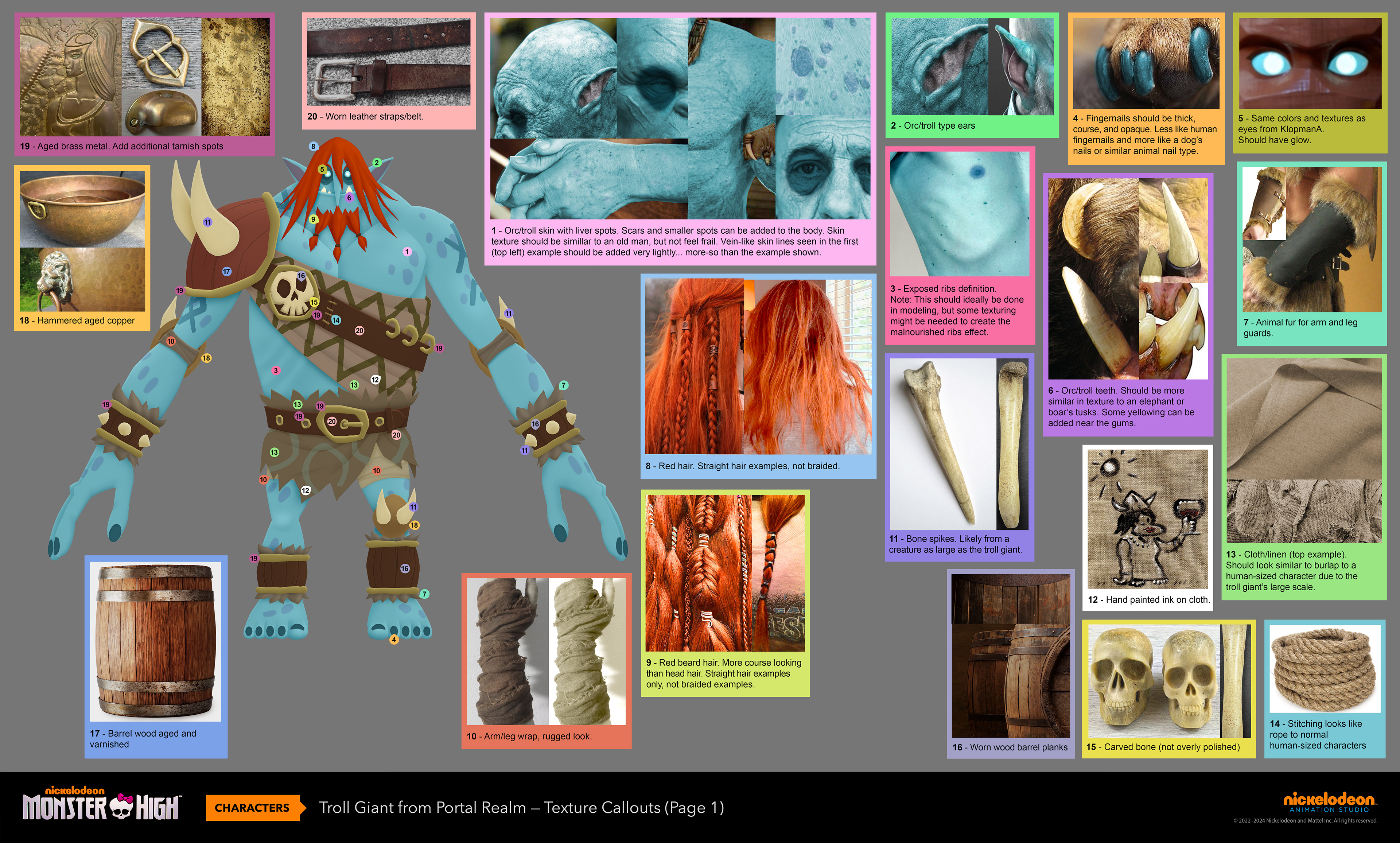
Characters









Art Direction: Scott Kikuta, Sarah Marino, Character Design: Bertrand Todesco, Ida Hem, Zachary Simon
Set Environments & Set Elements
Art Direction: Scott Kikuta, Set Design: Phalline Hoang, Prop Design: Zachary Simon
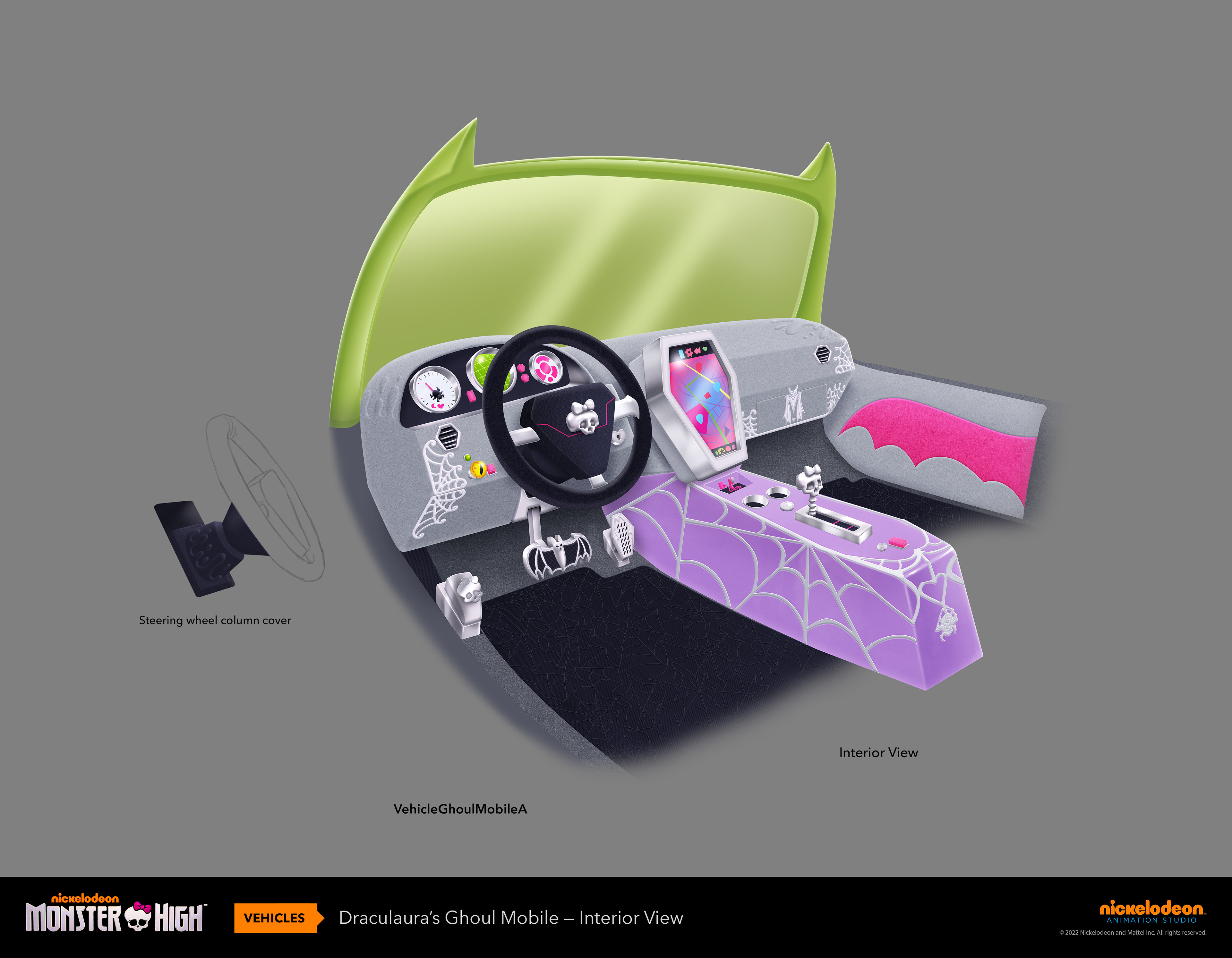
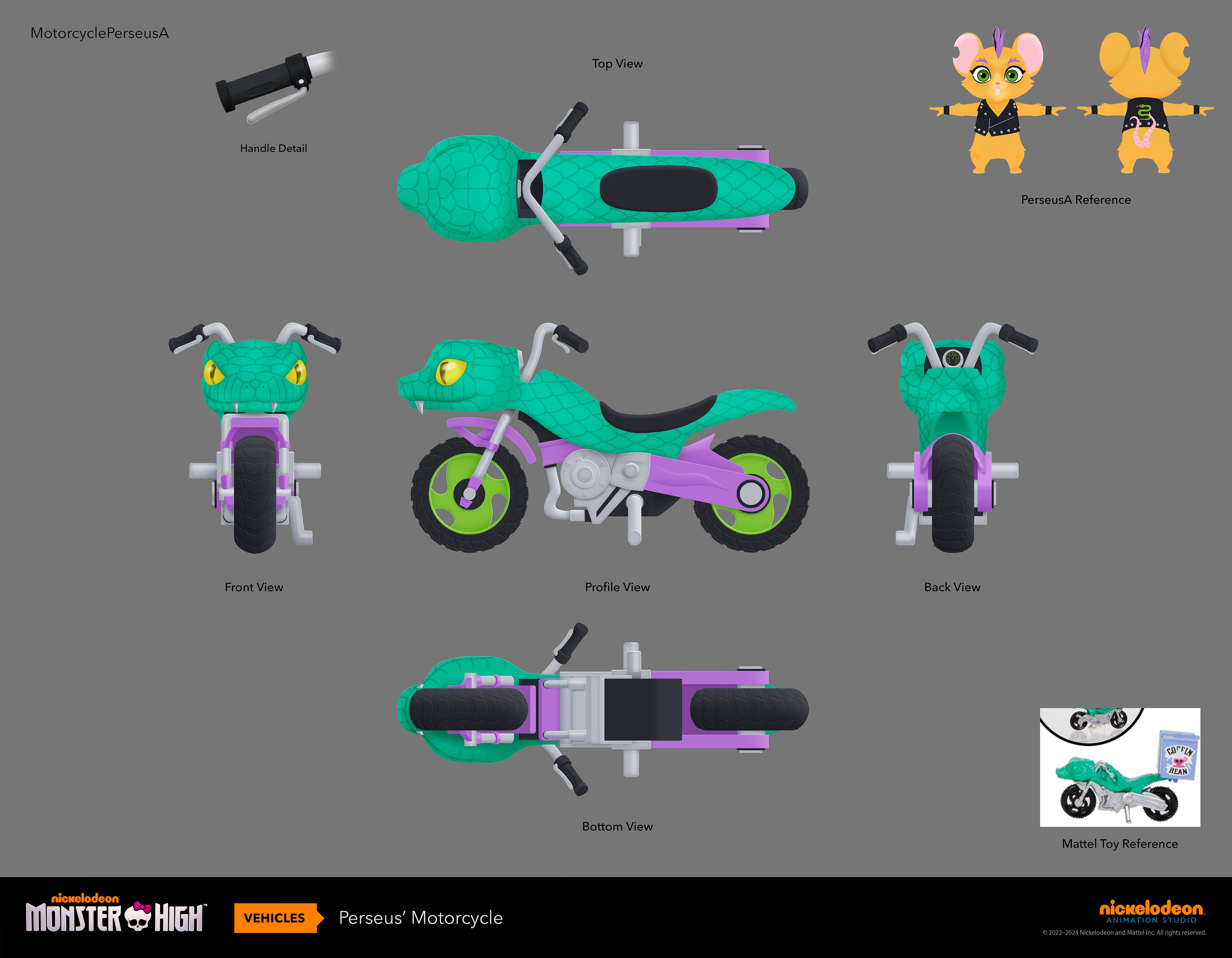
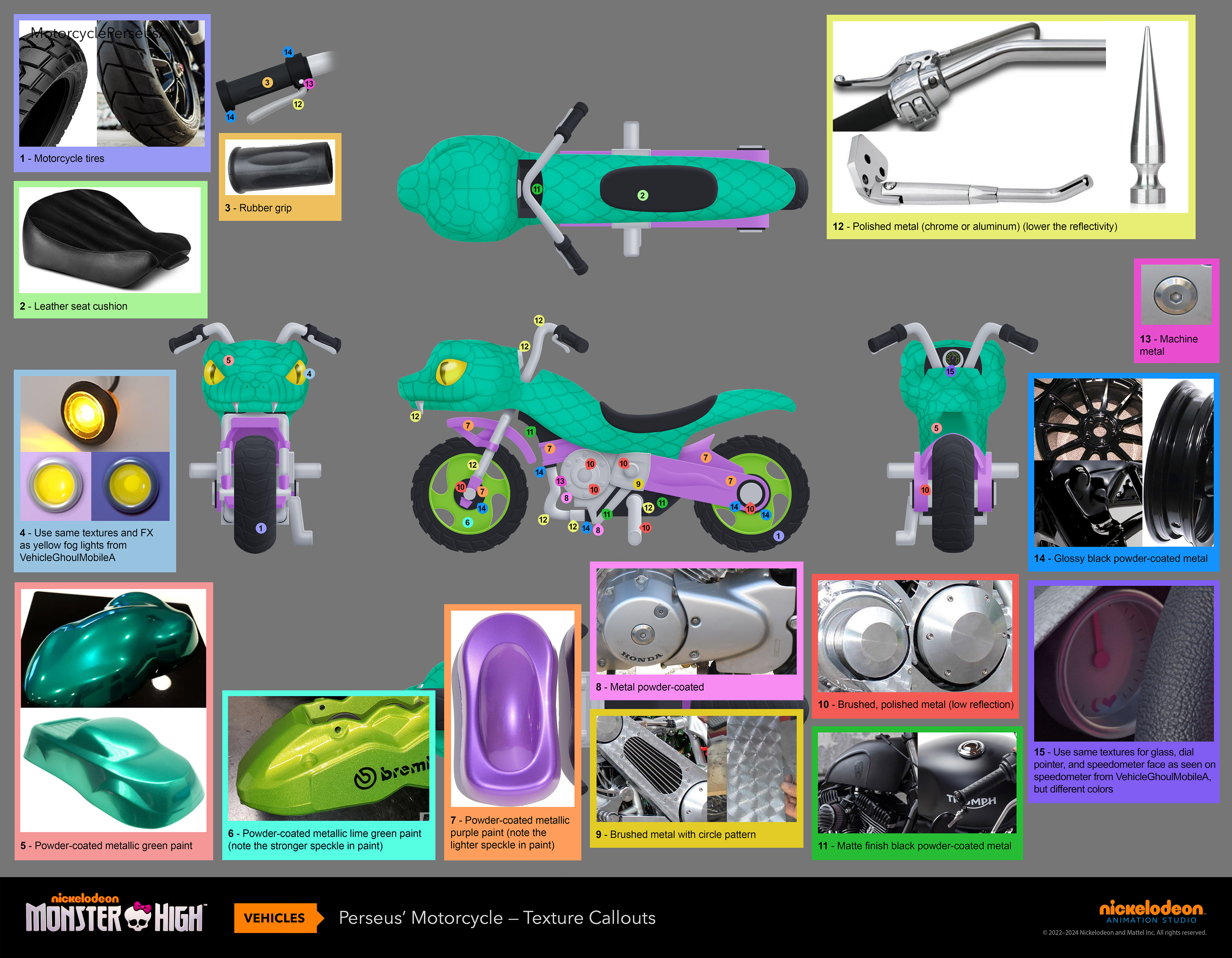
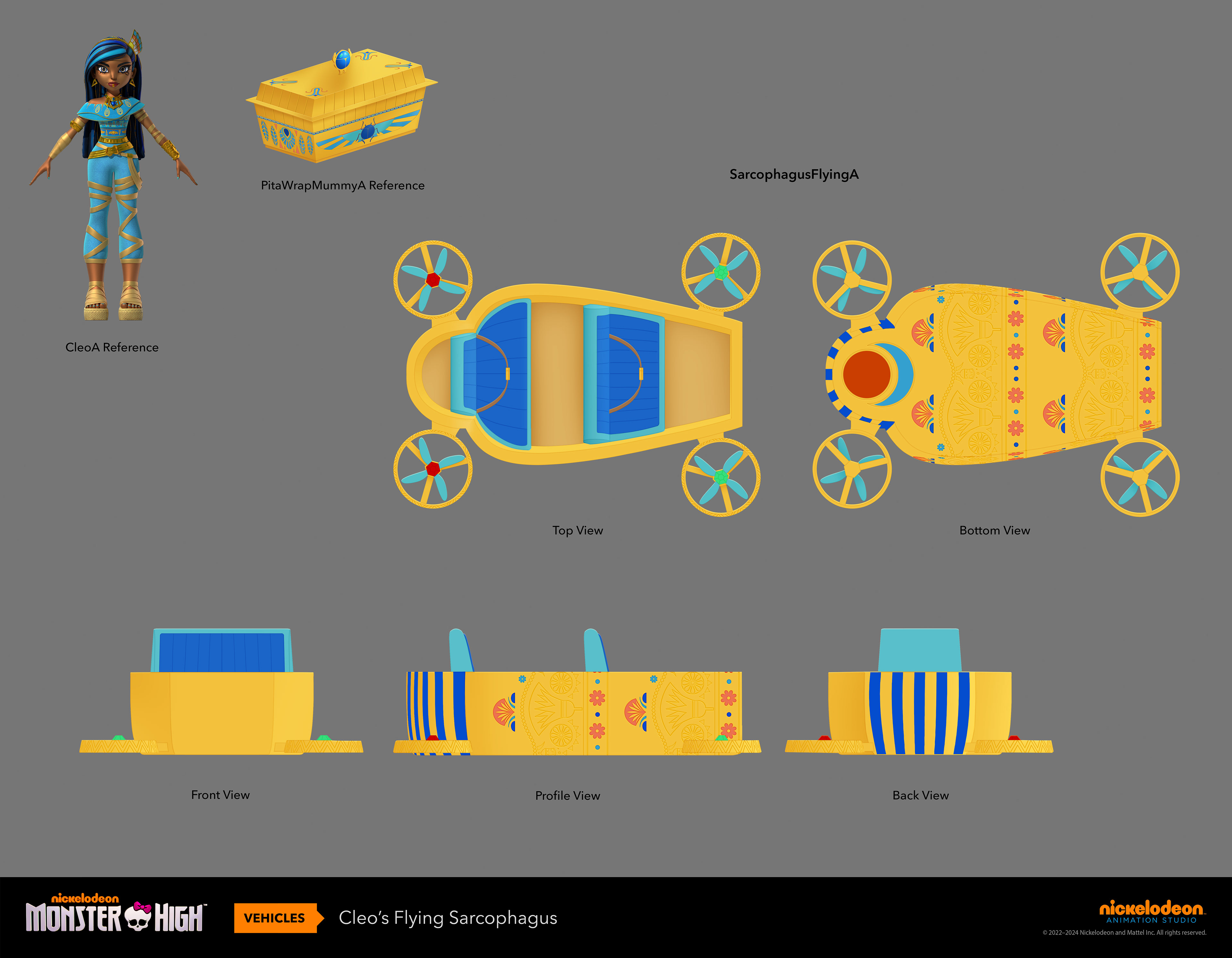
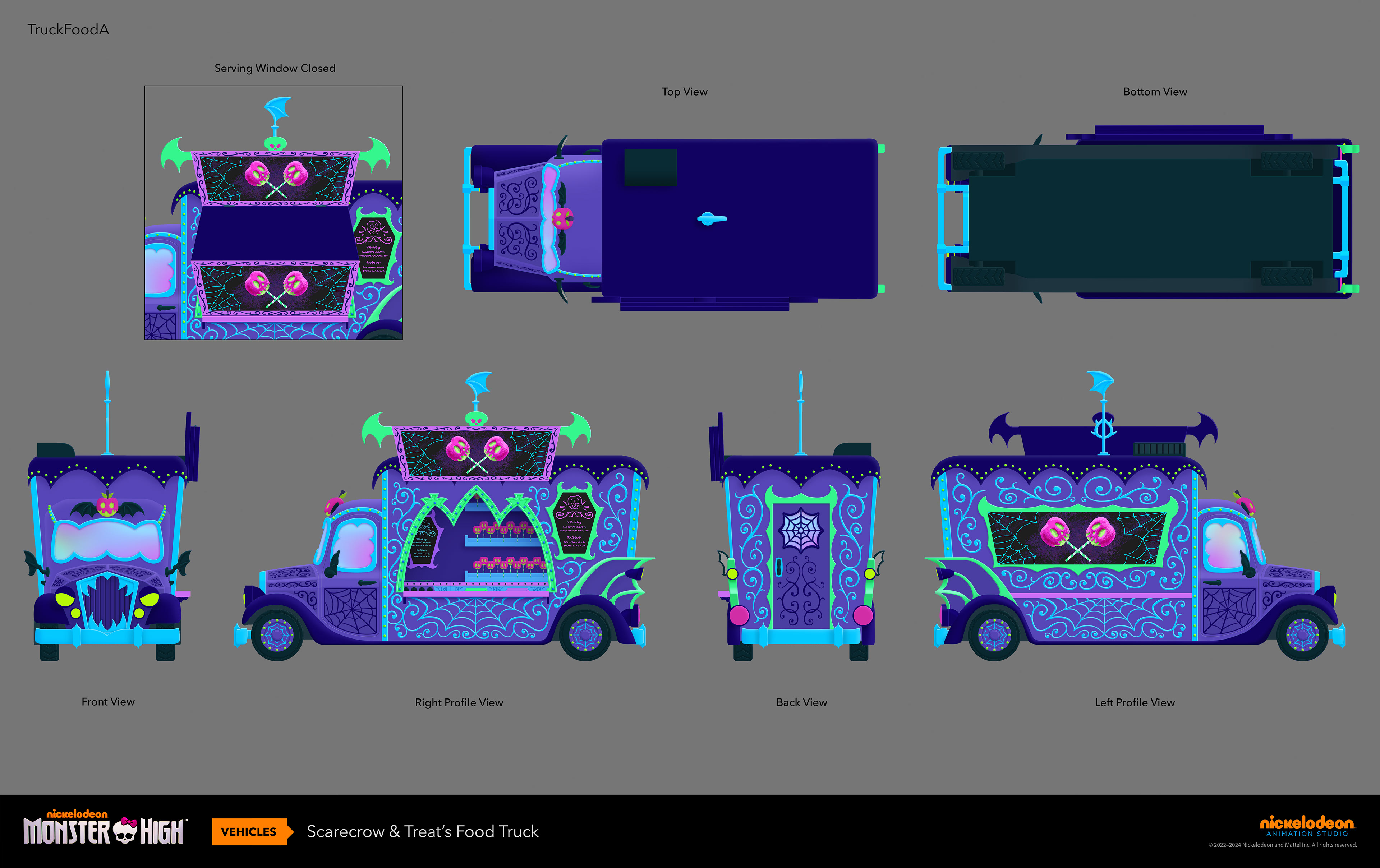
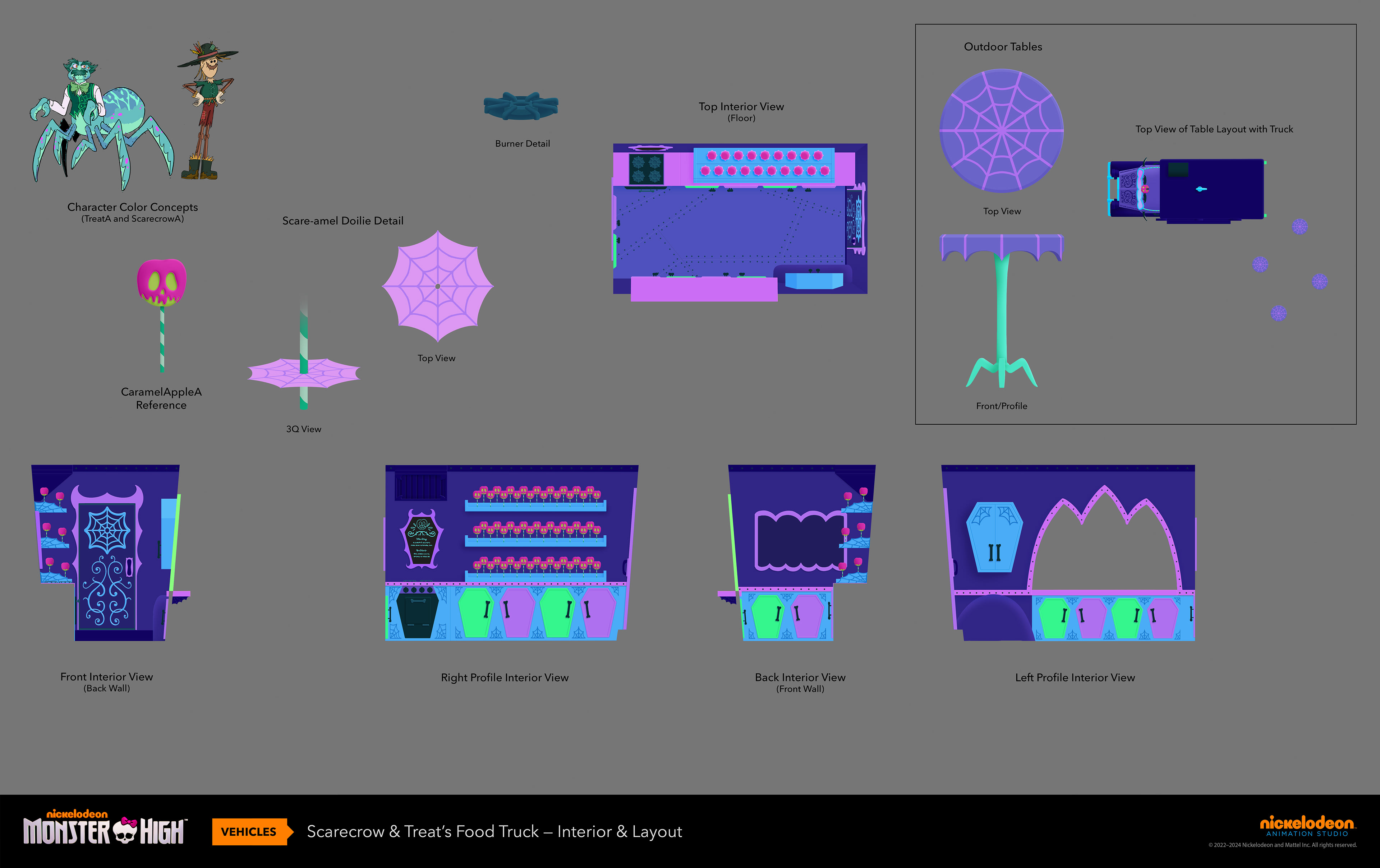
Vehicles






Art Direction: Scott Kikuta, Sarah Marino, Prop Design: Phalline Hoang, Zachary Simon
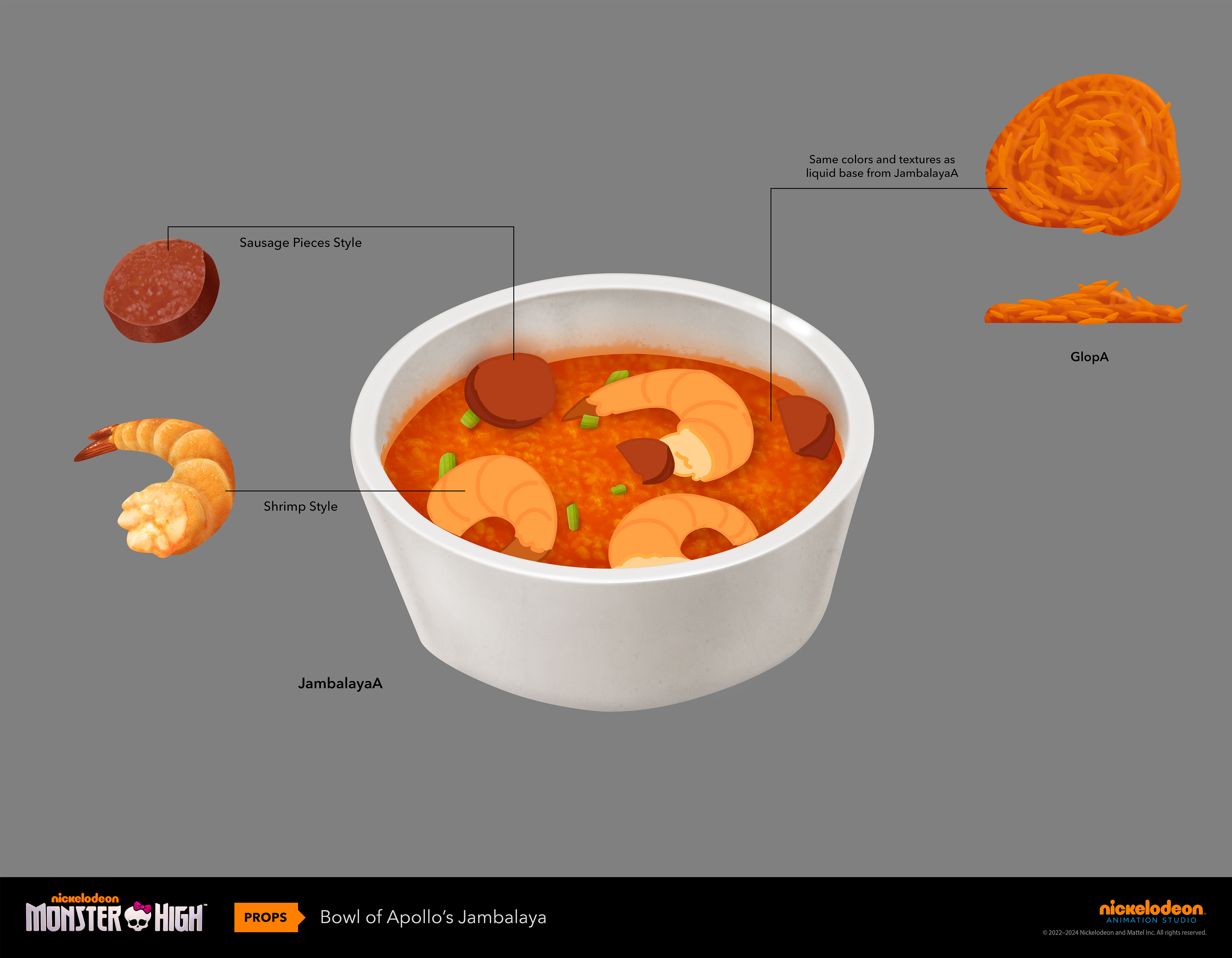
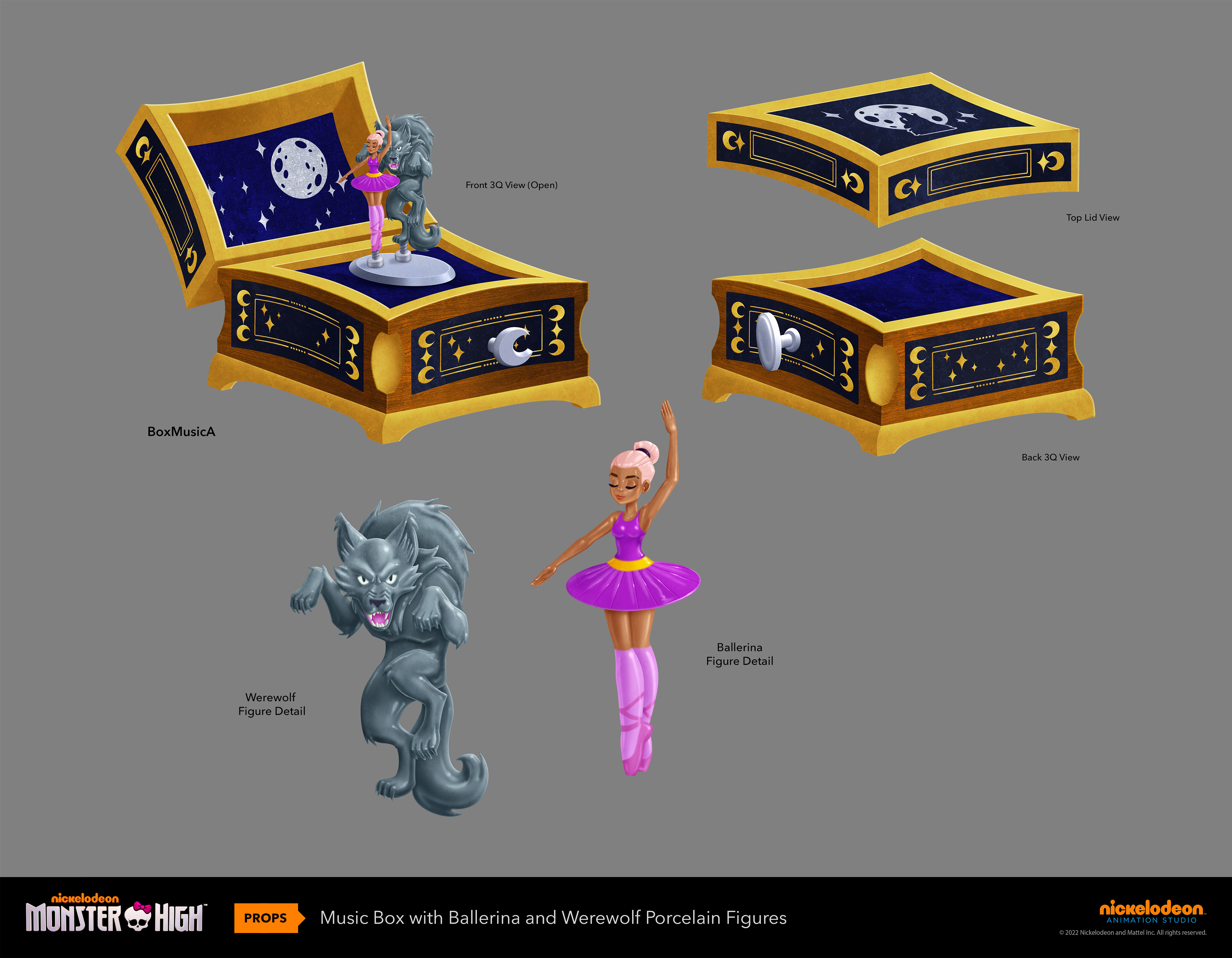
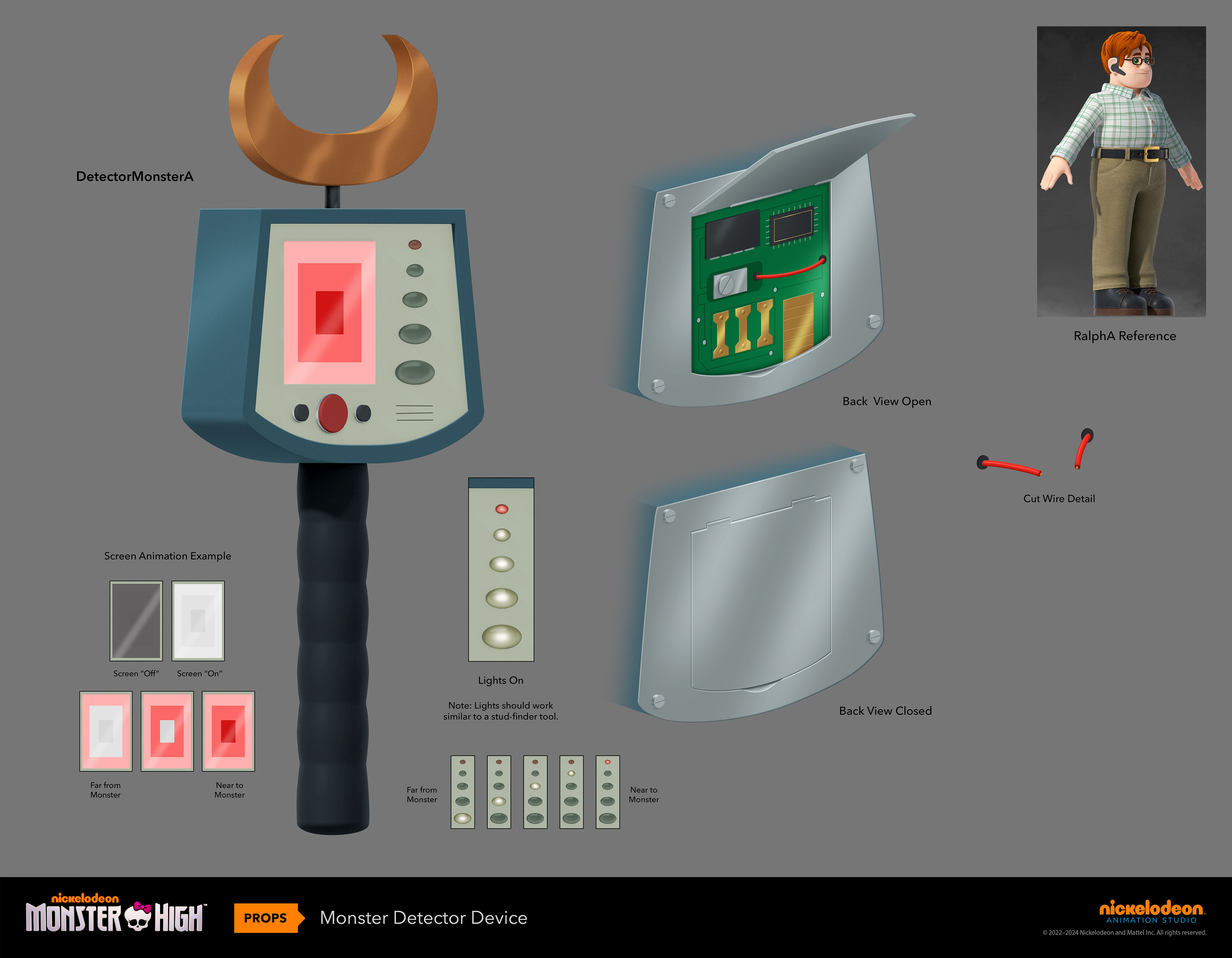
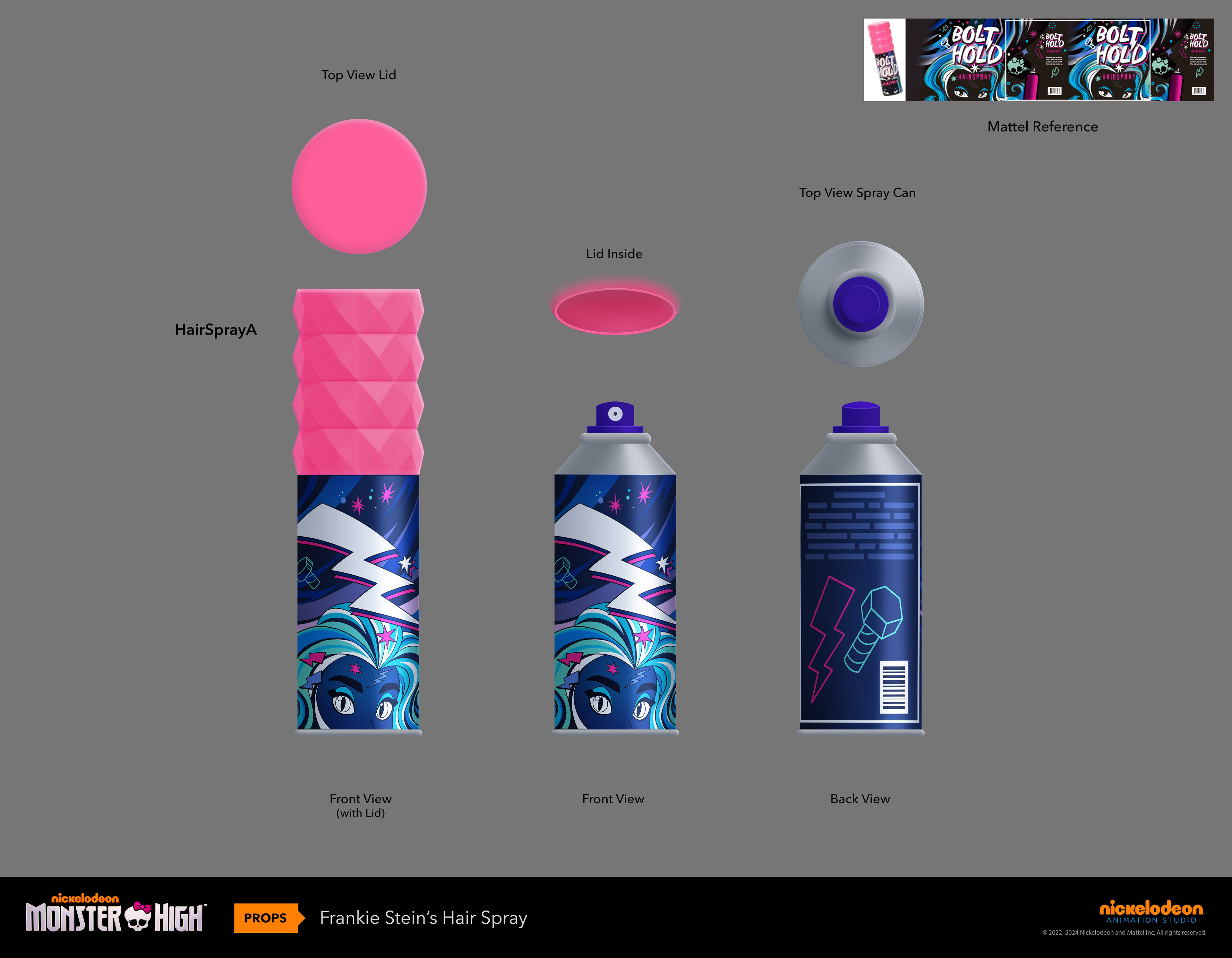
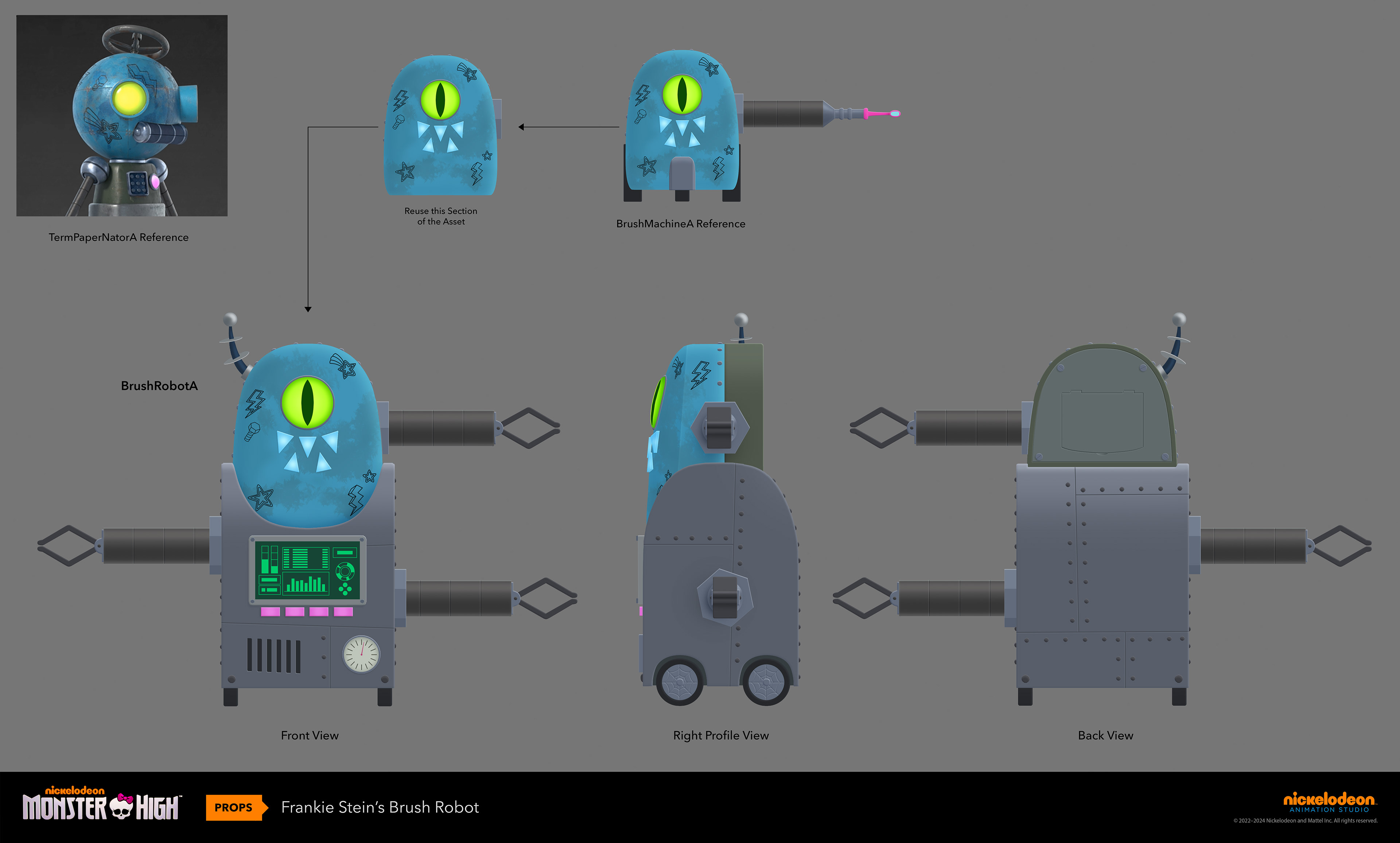
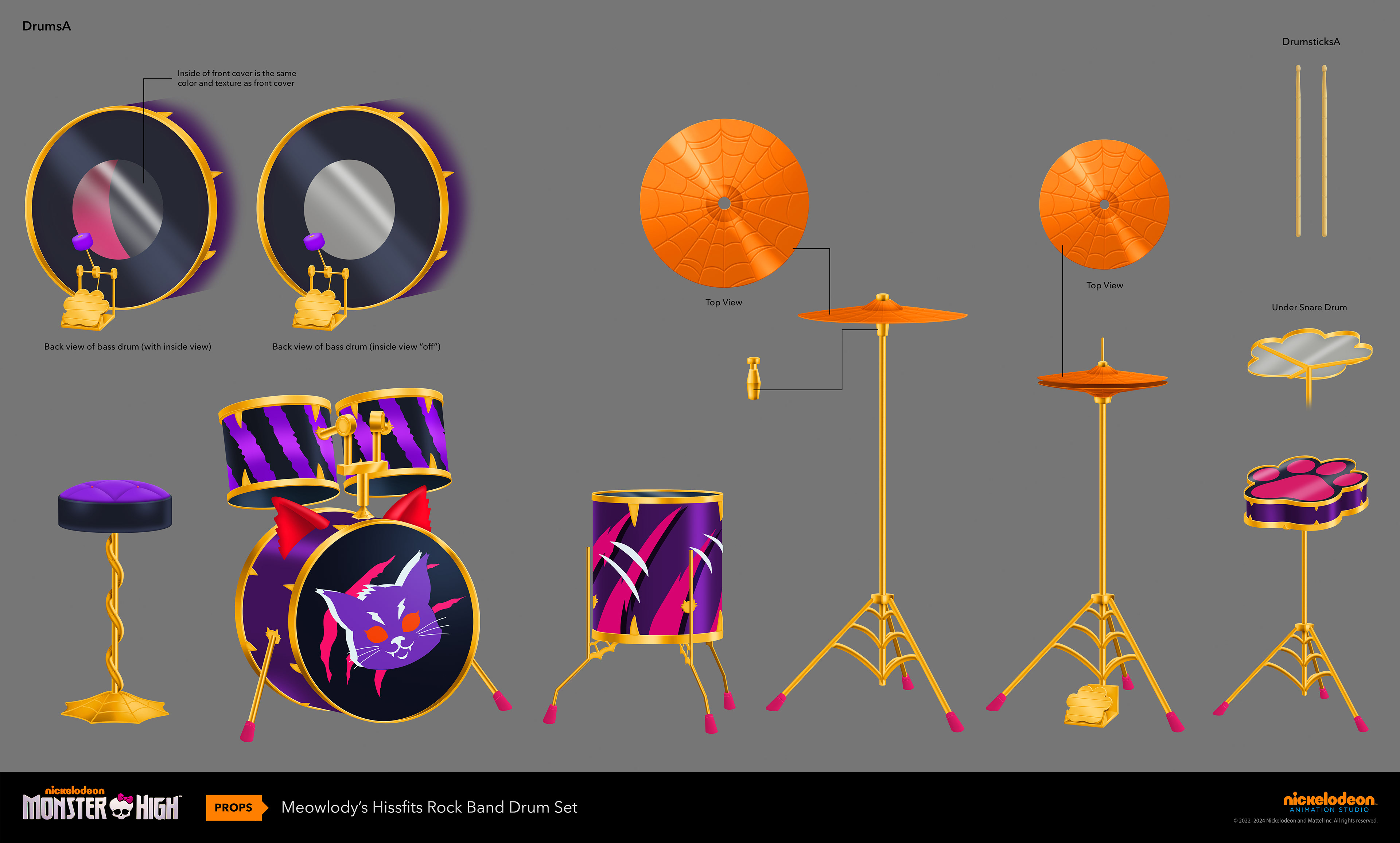
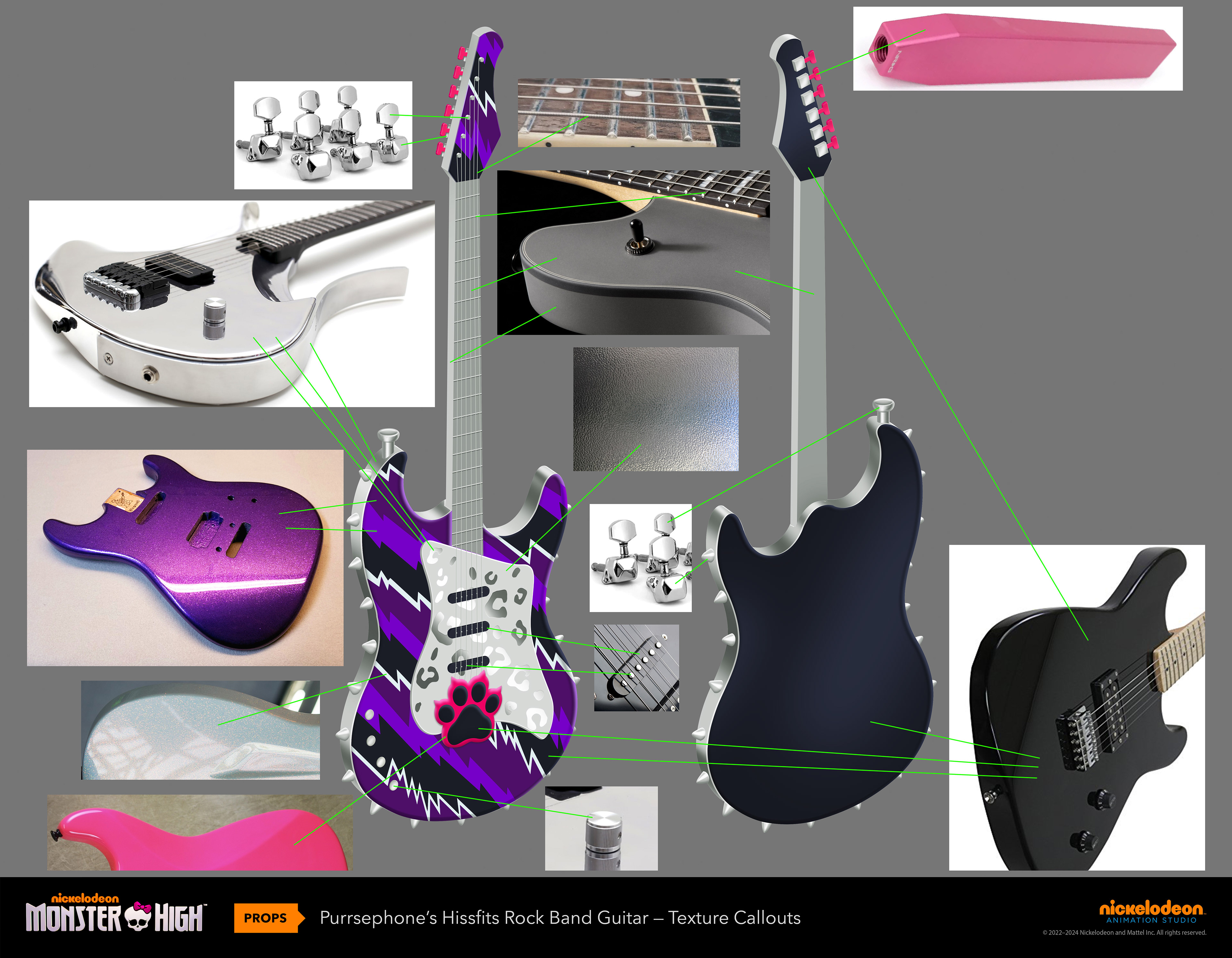
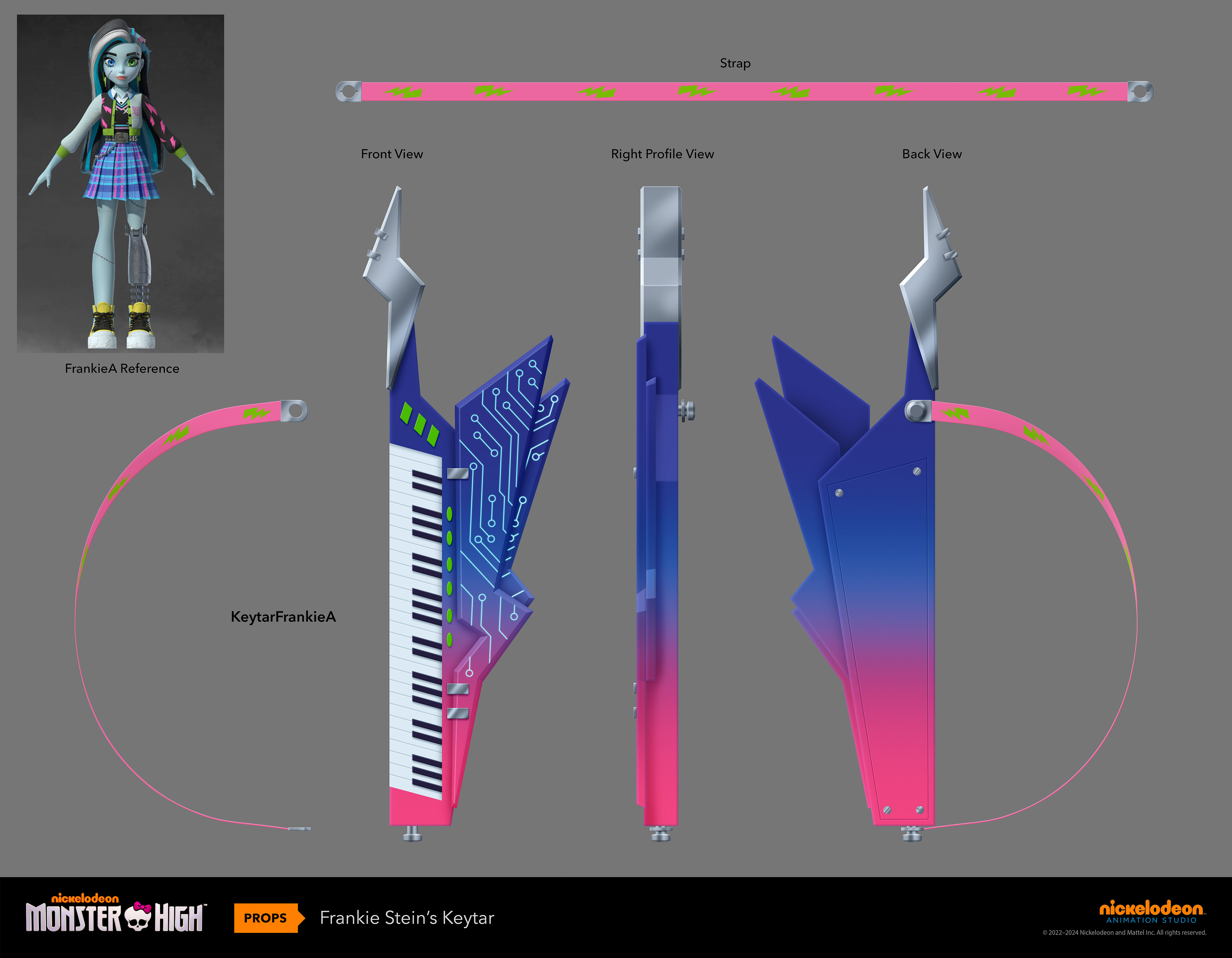
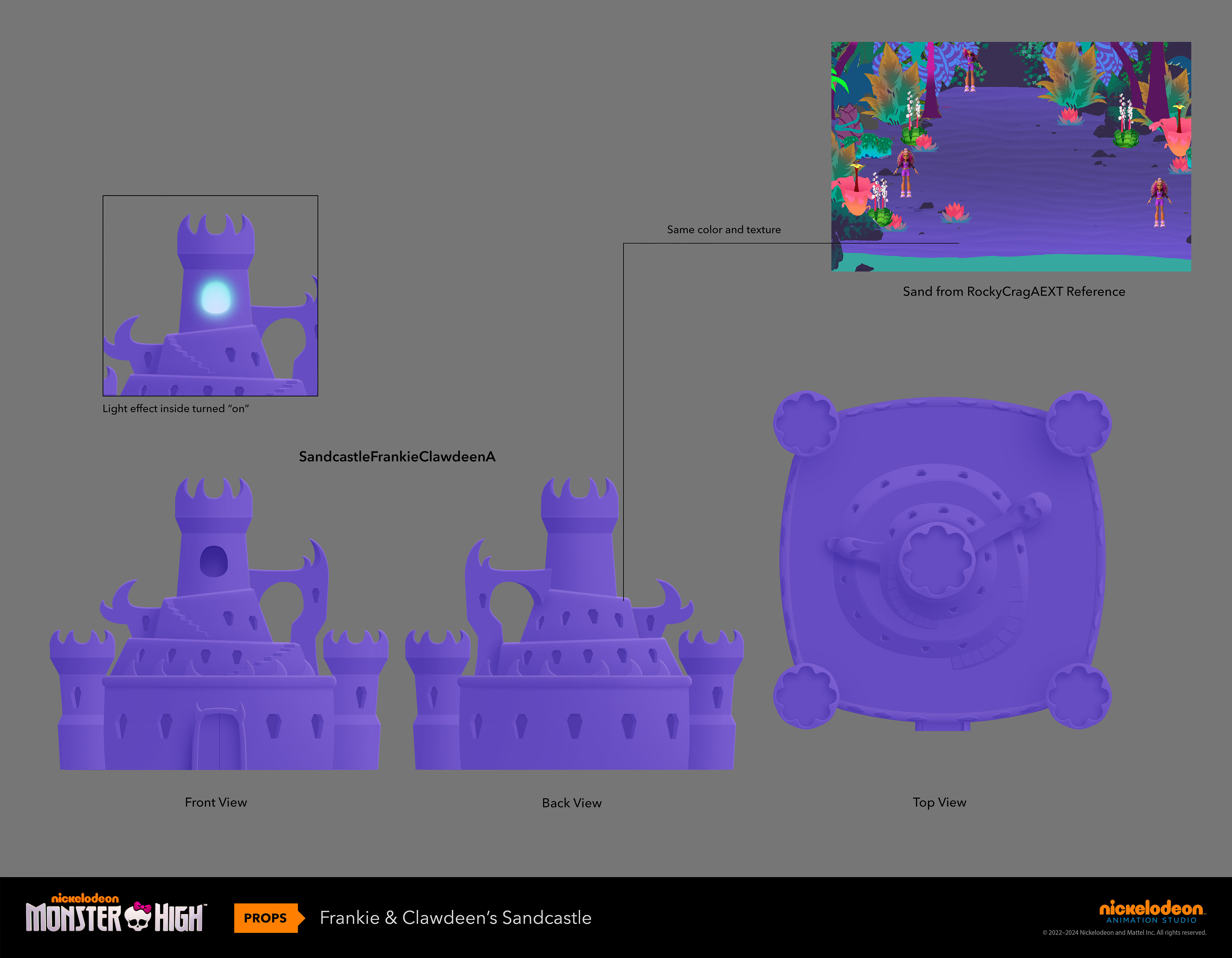
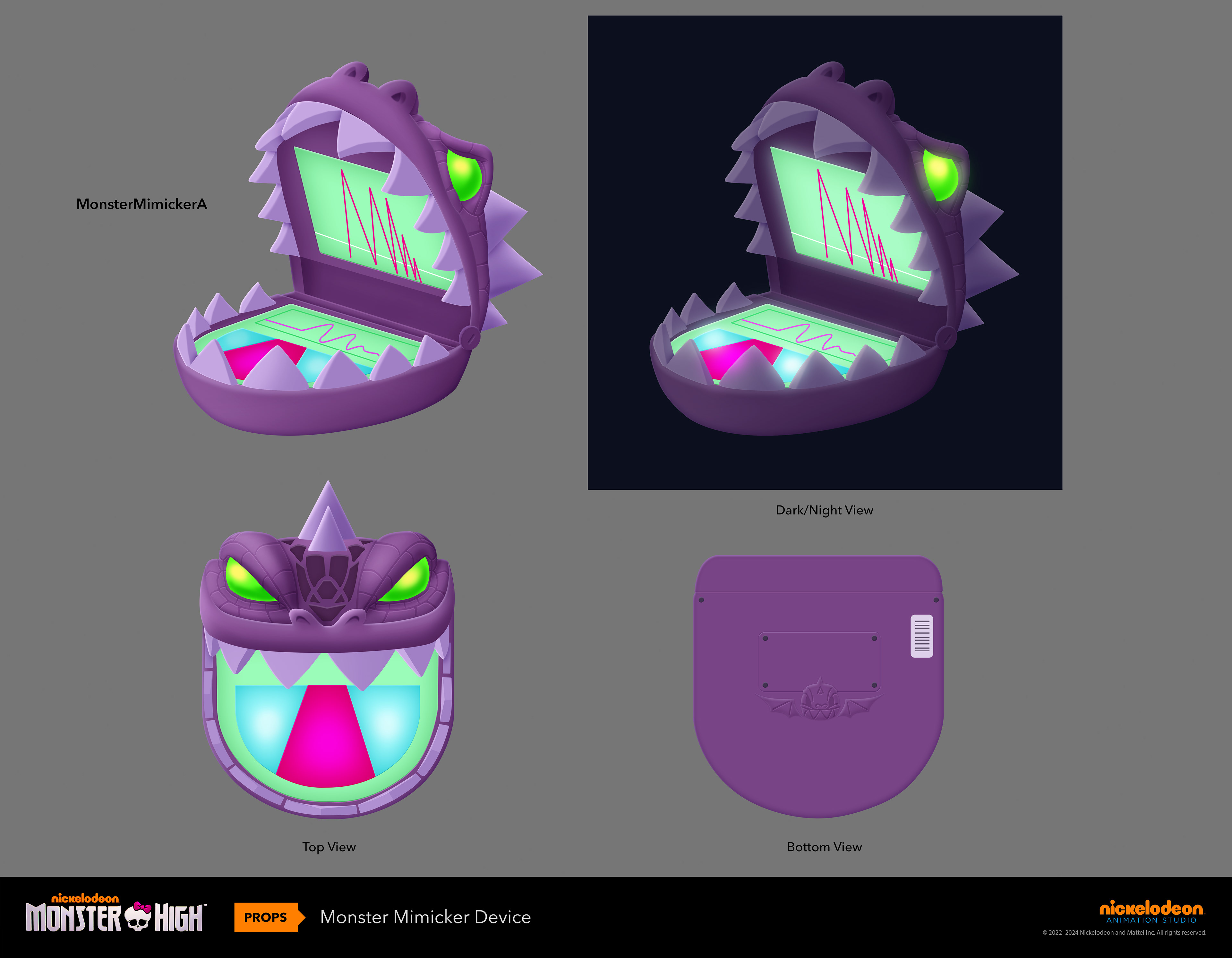
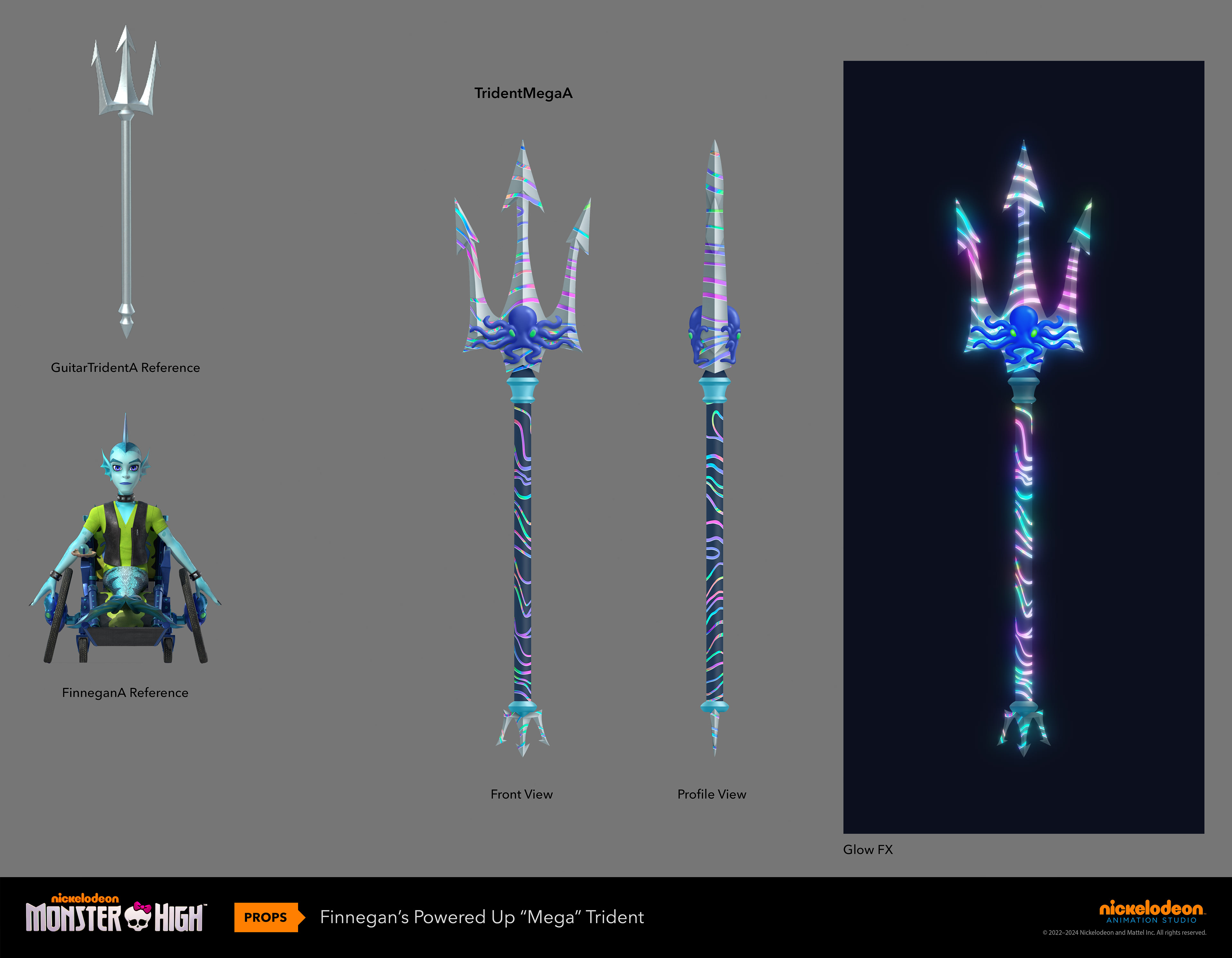
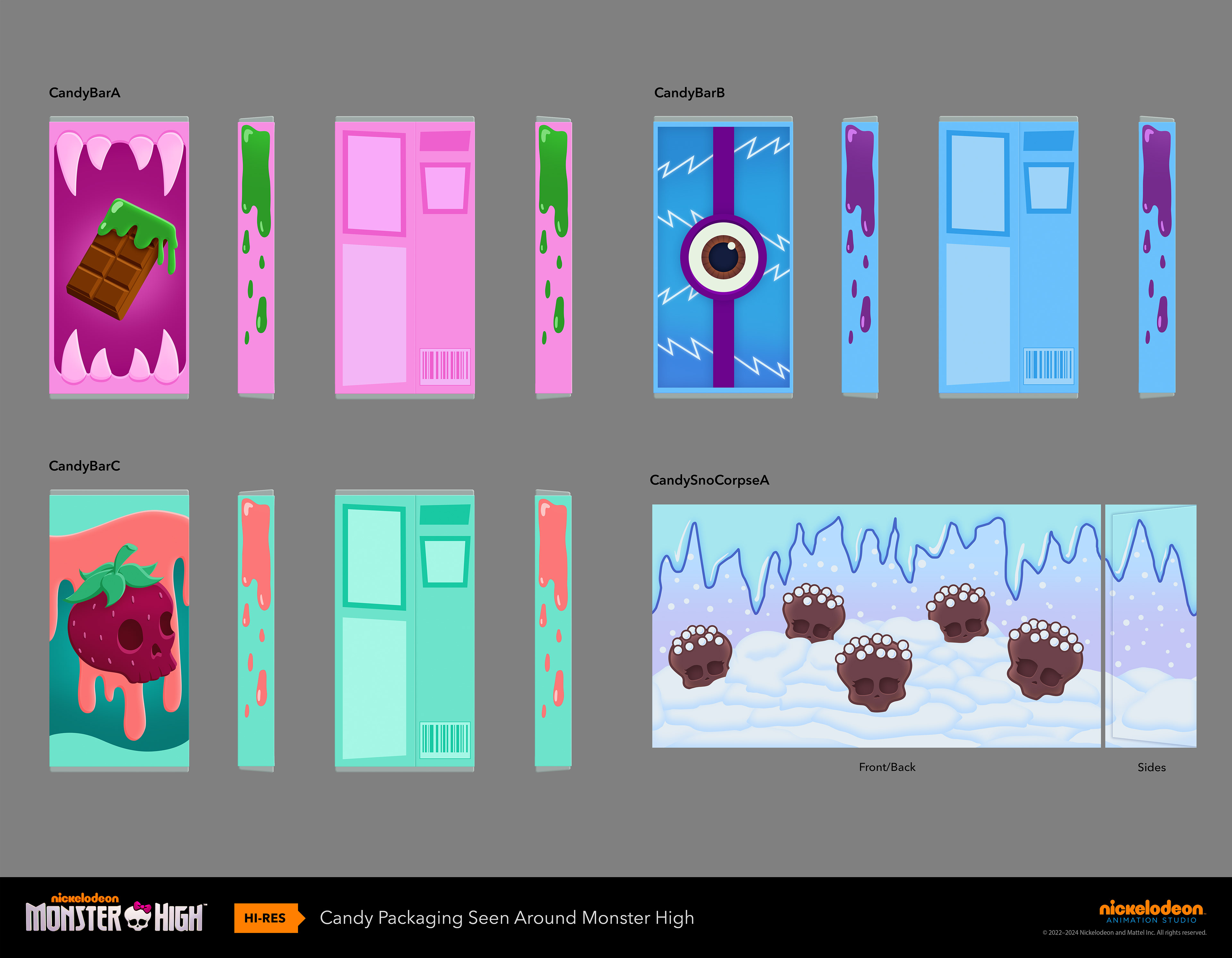
Props





















Art Direction: Scott Kikuta, Sarah Marino, Prop Design: Phalline Hoang, Zachary Simon
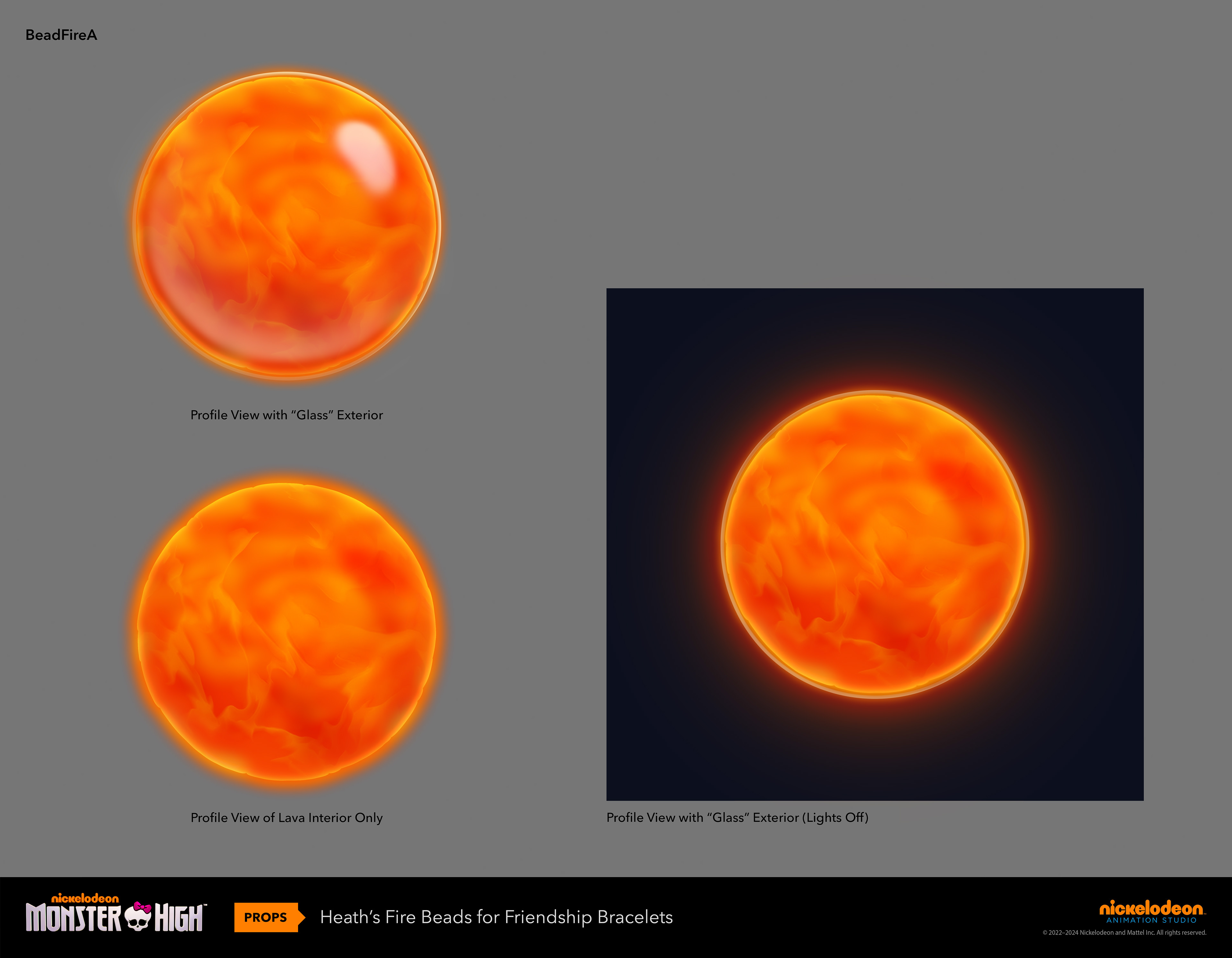
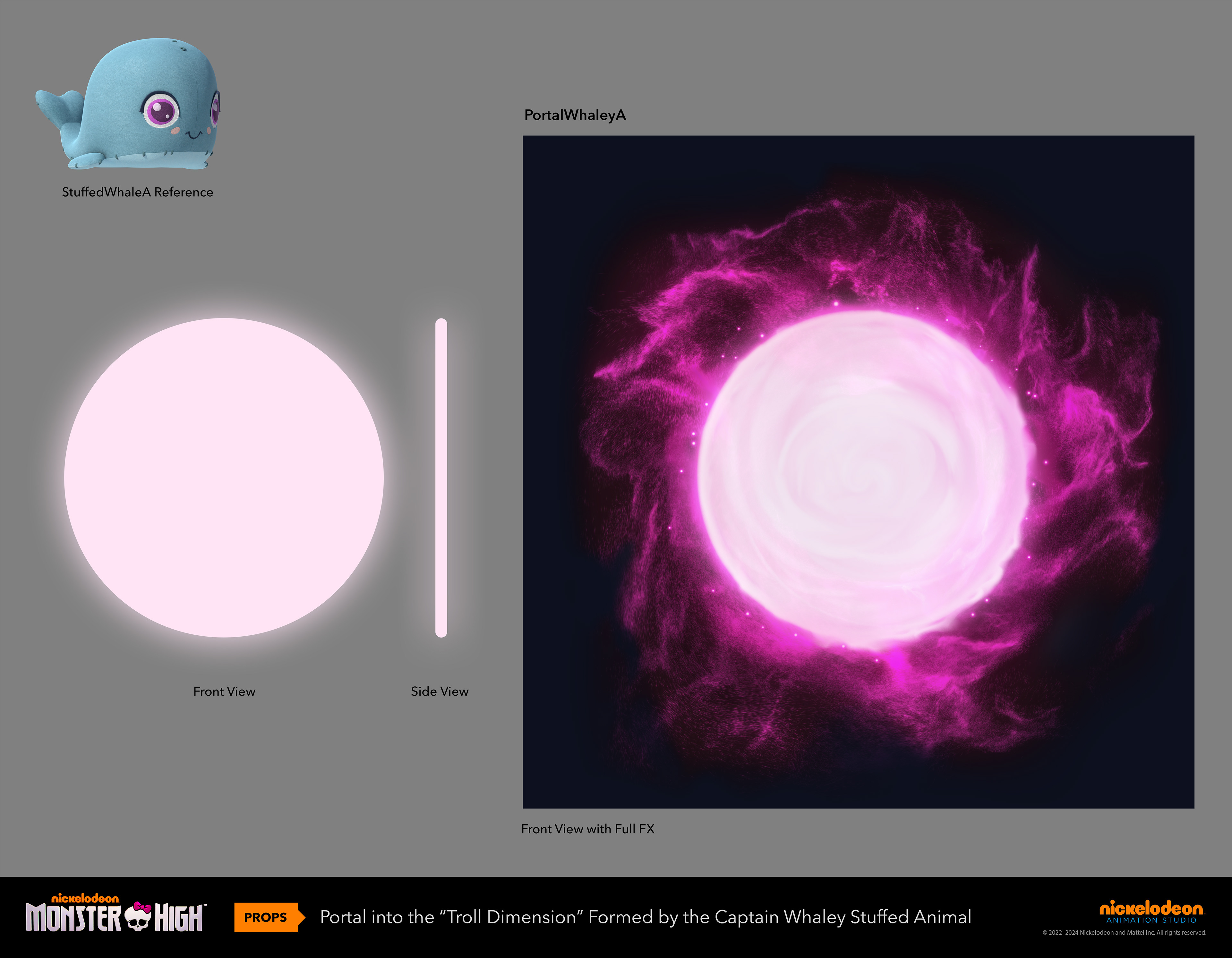
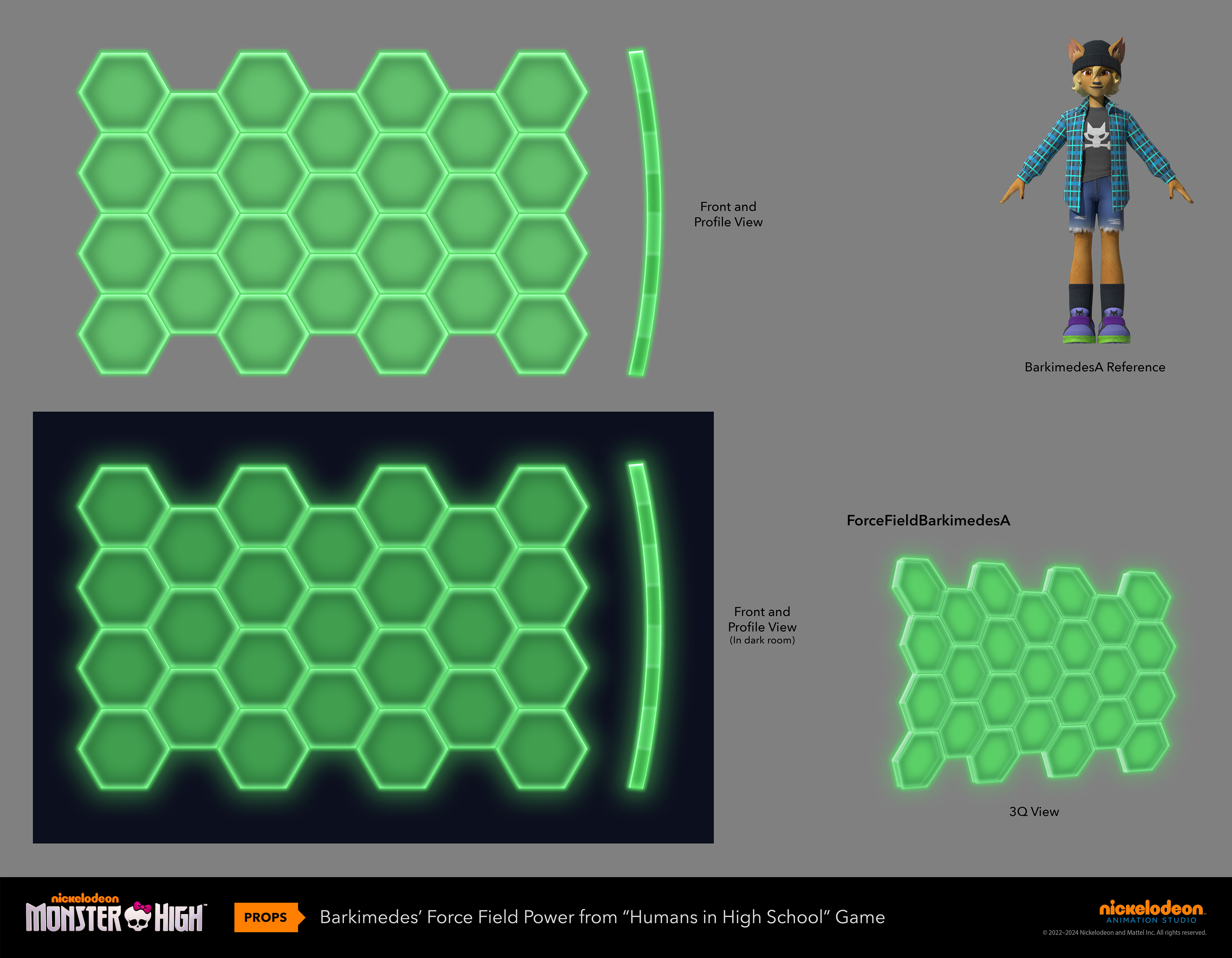
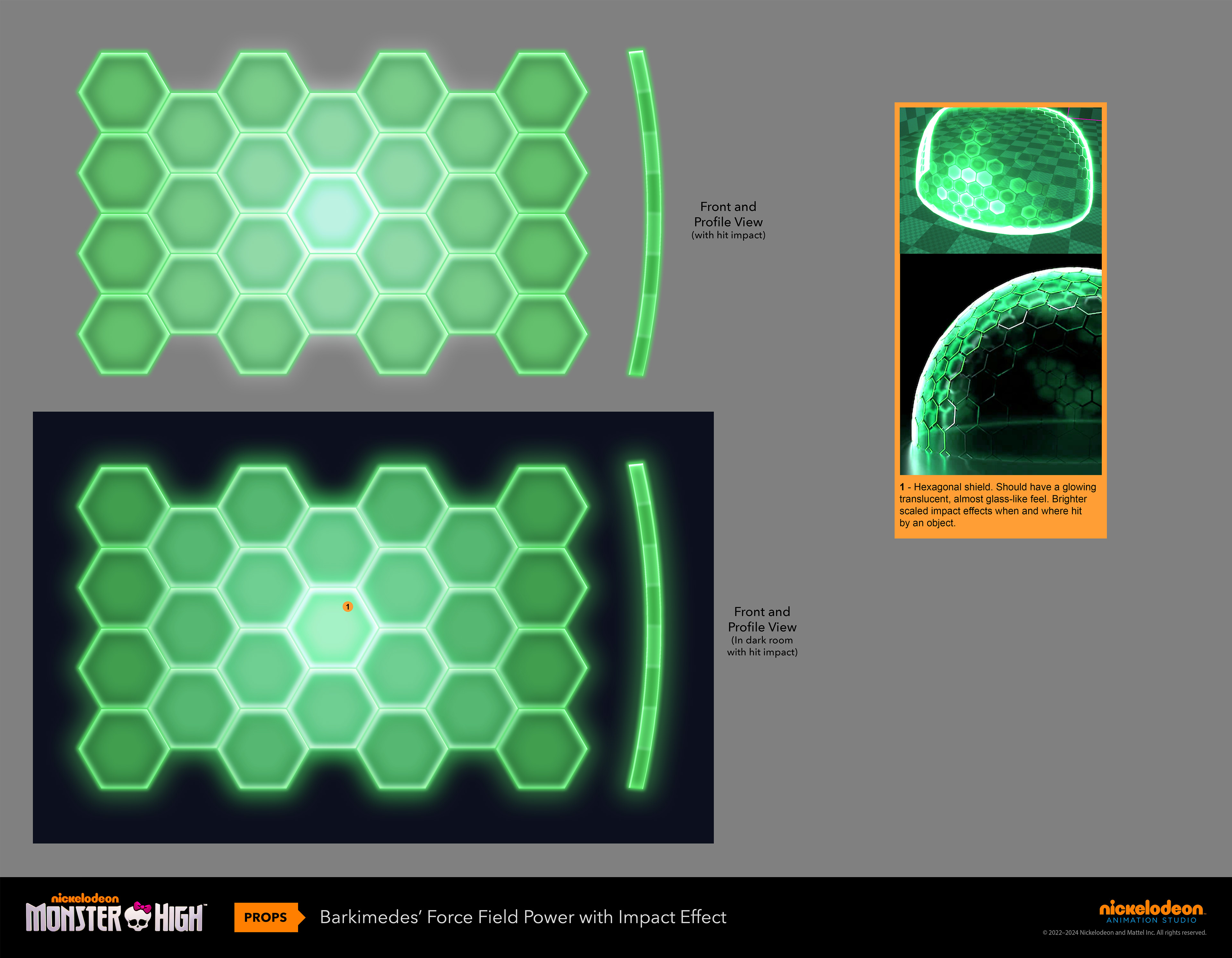
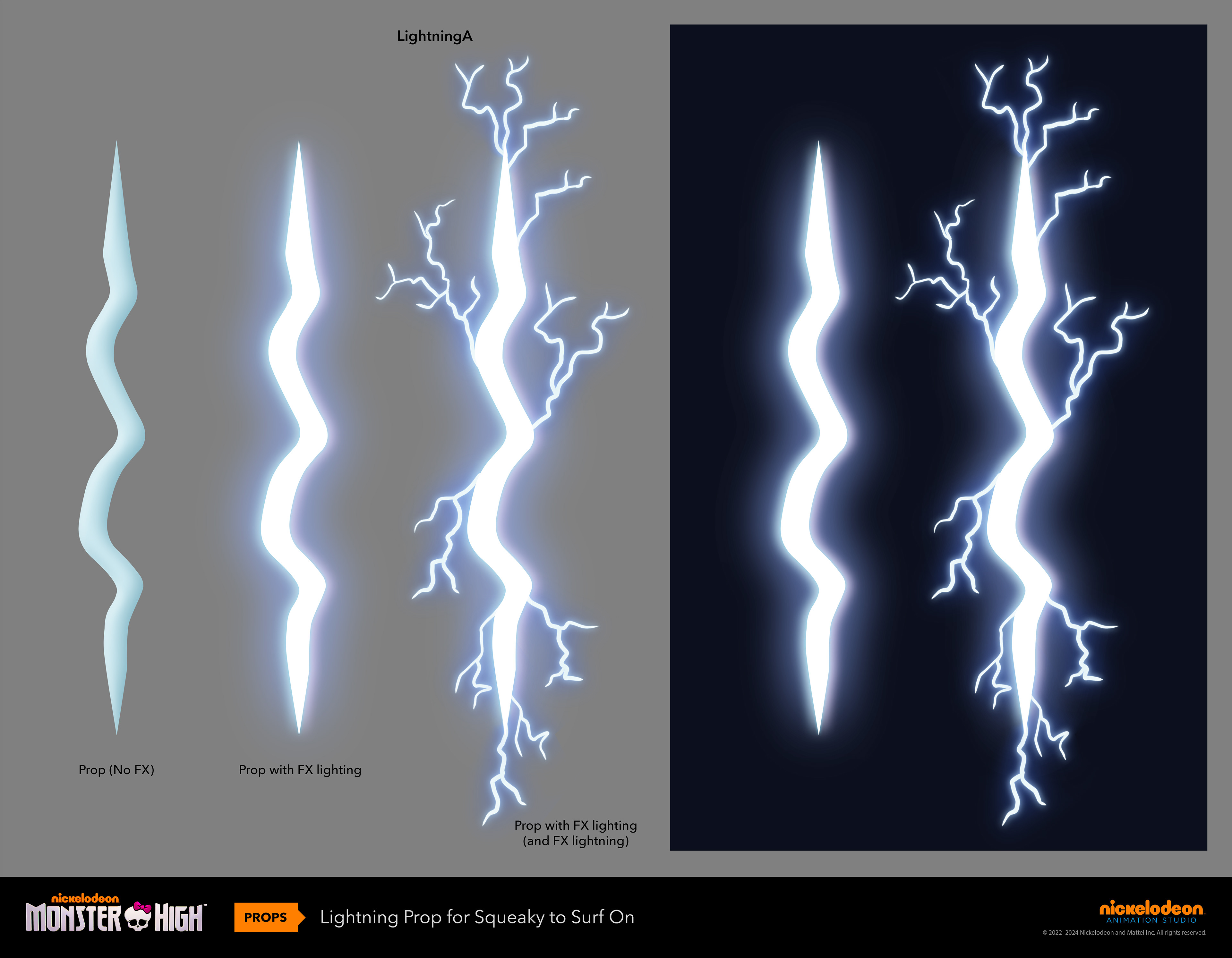
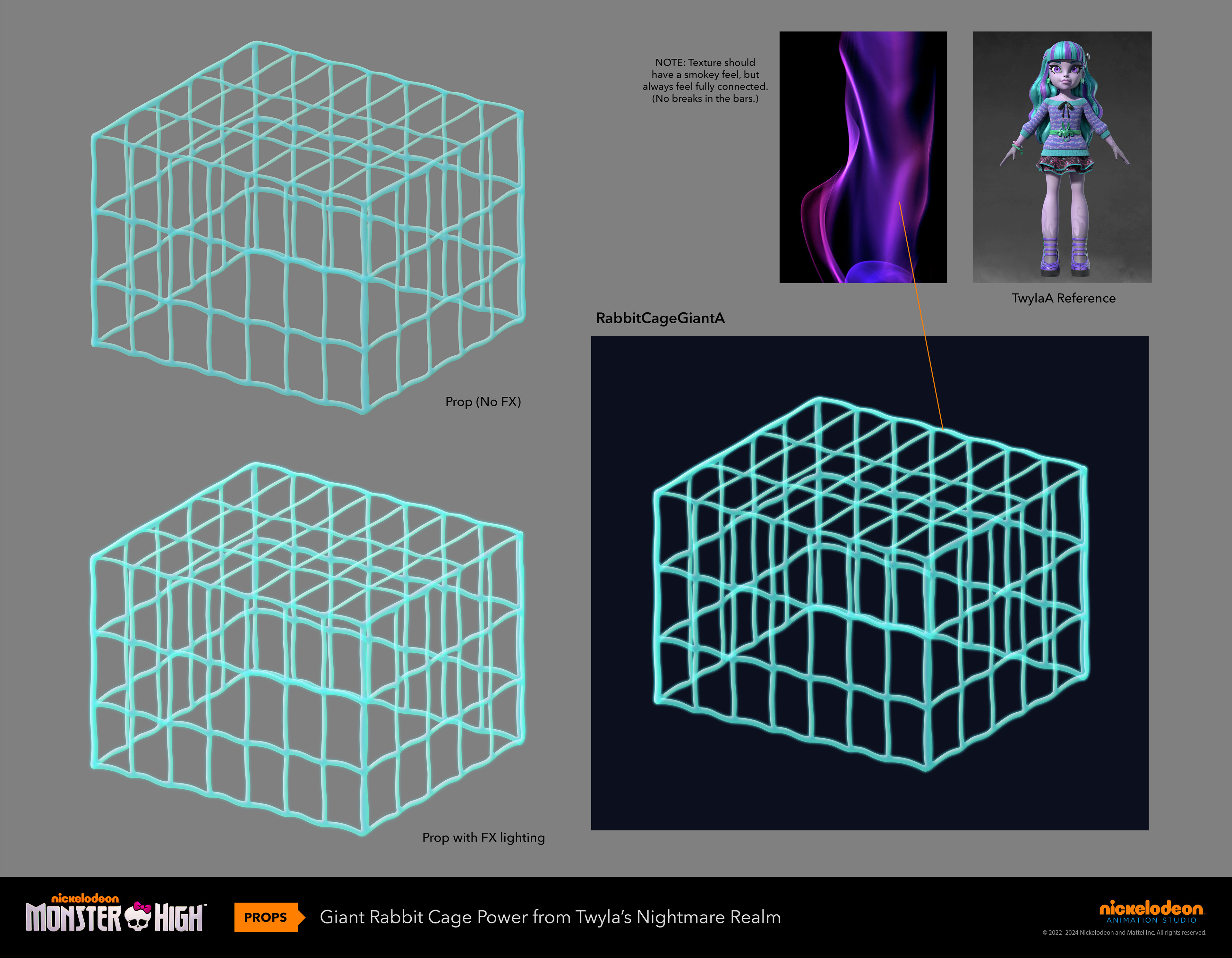
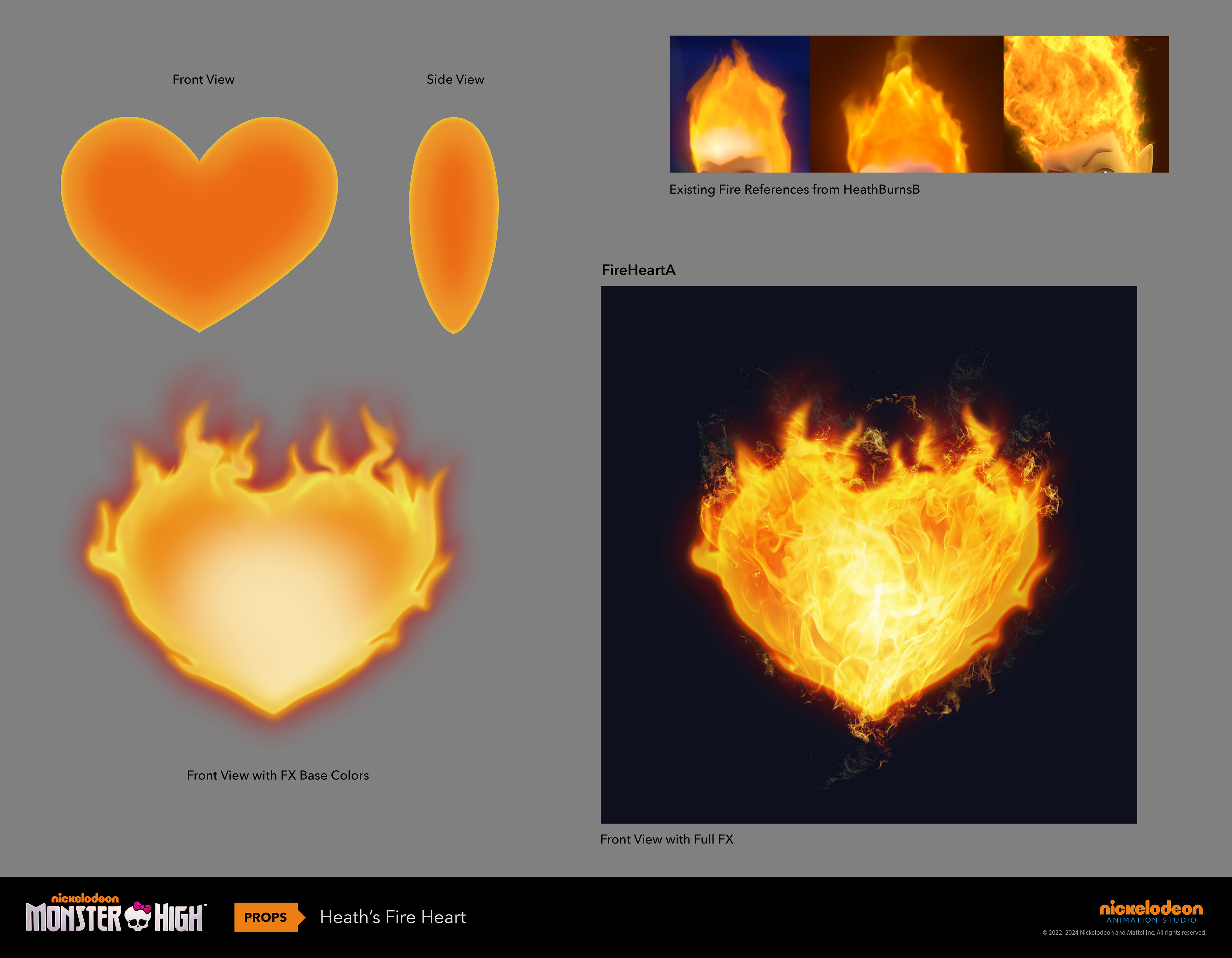
FX Props & Proxies






Art Direction: Sarah Marino, Prop Design: Zachary Simon
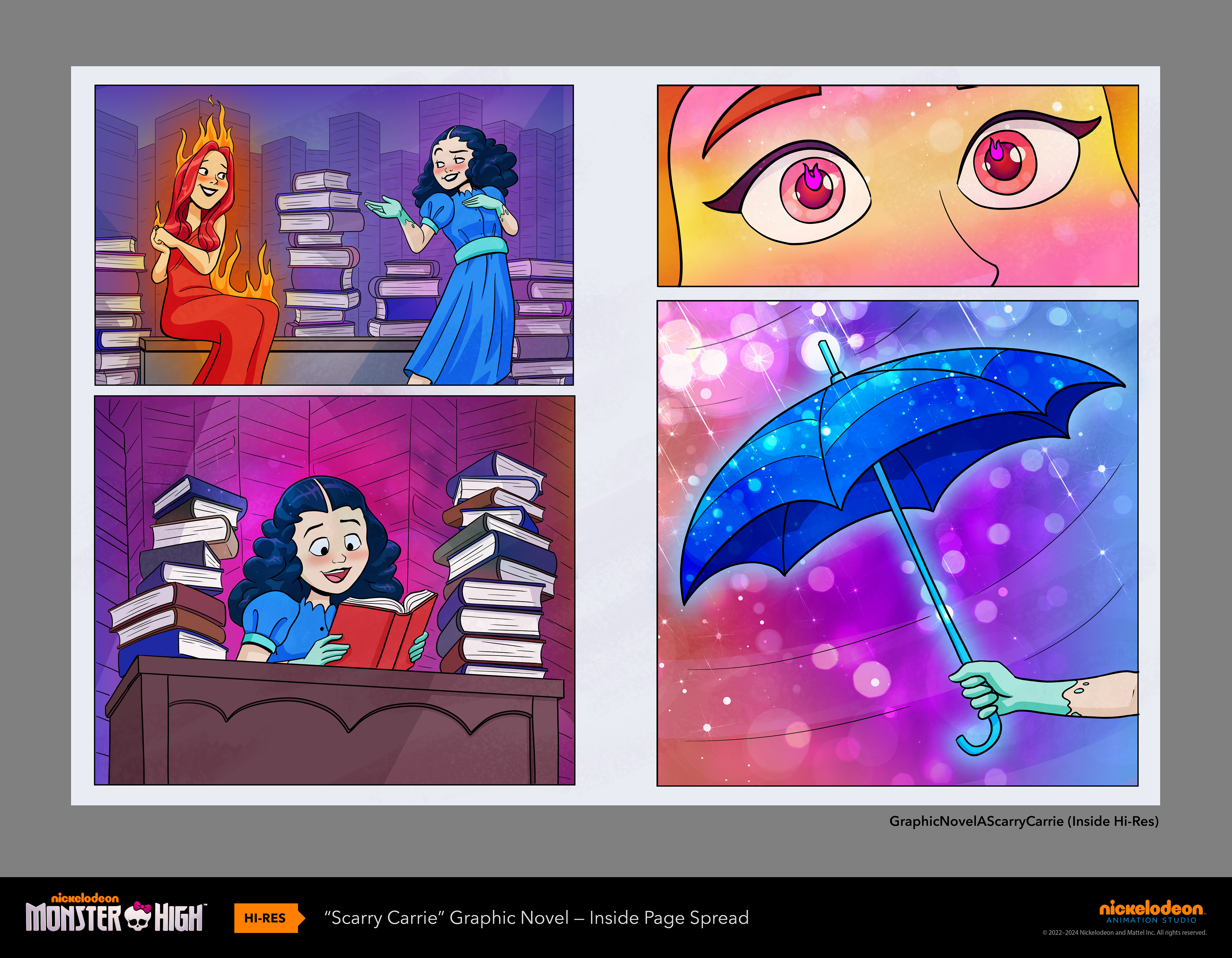
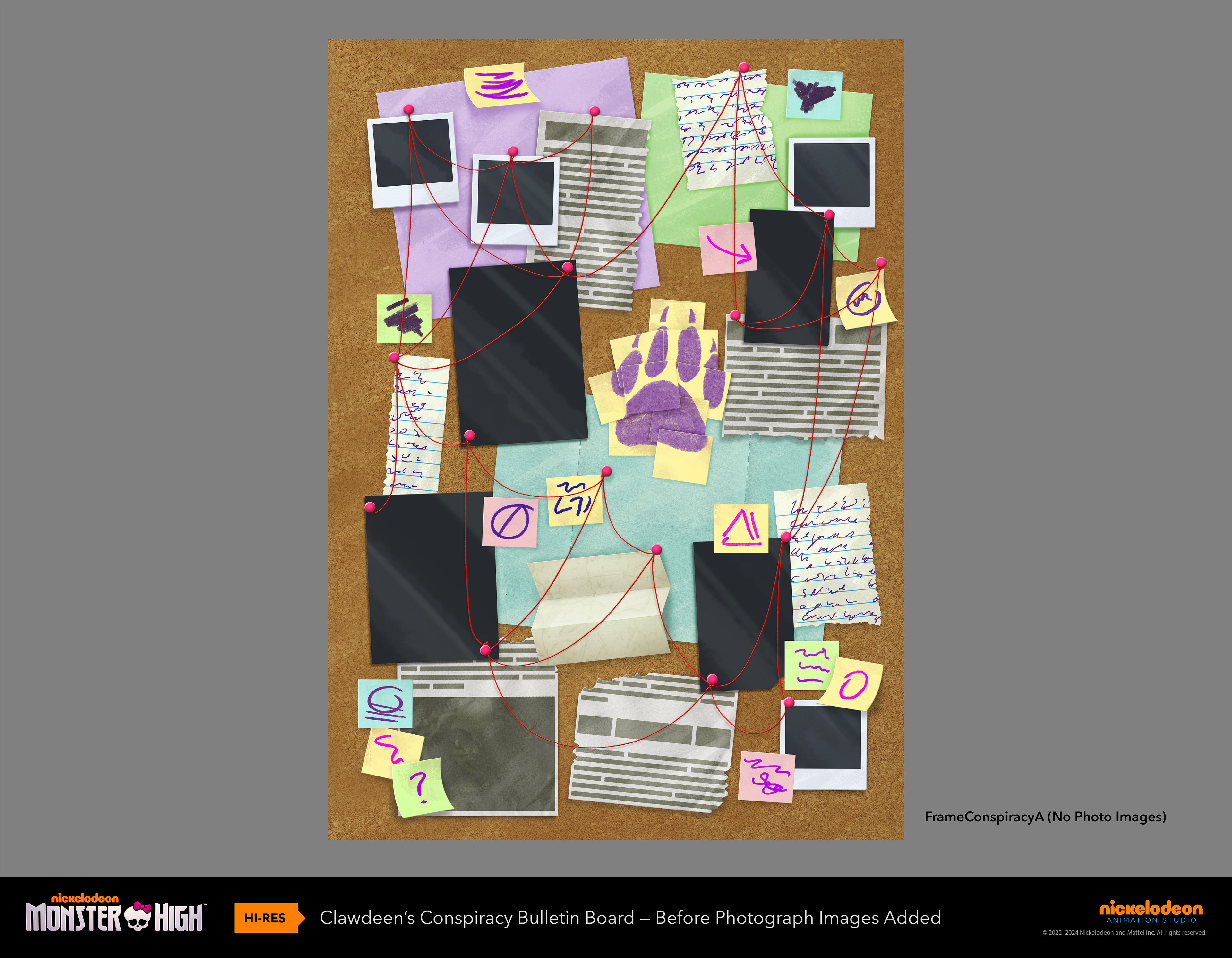
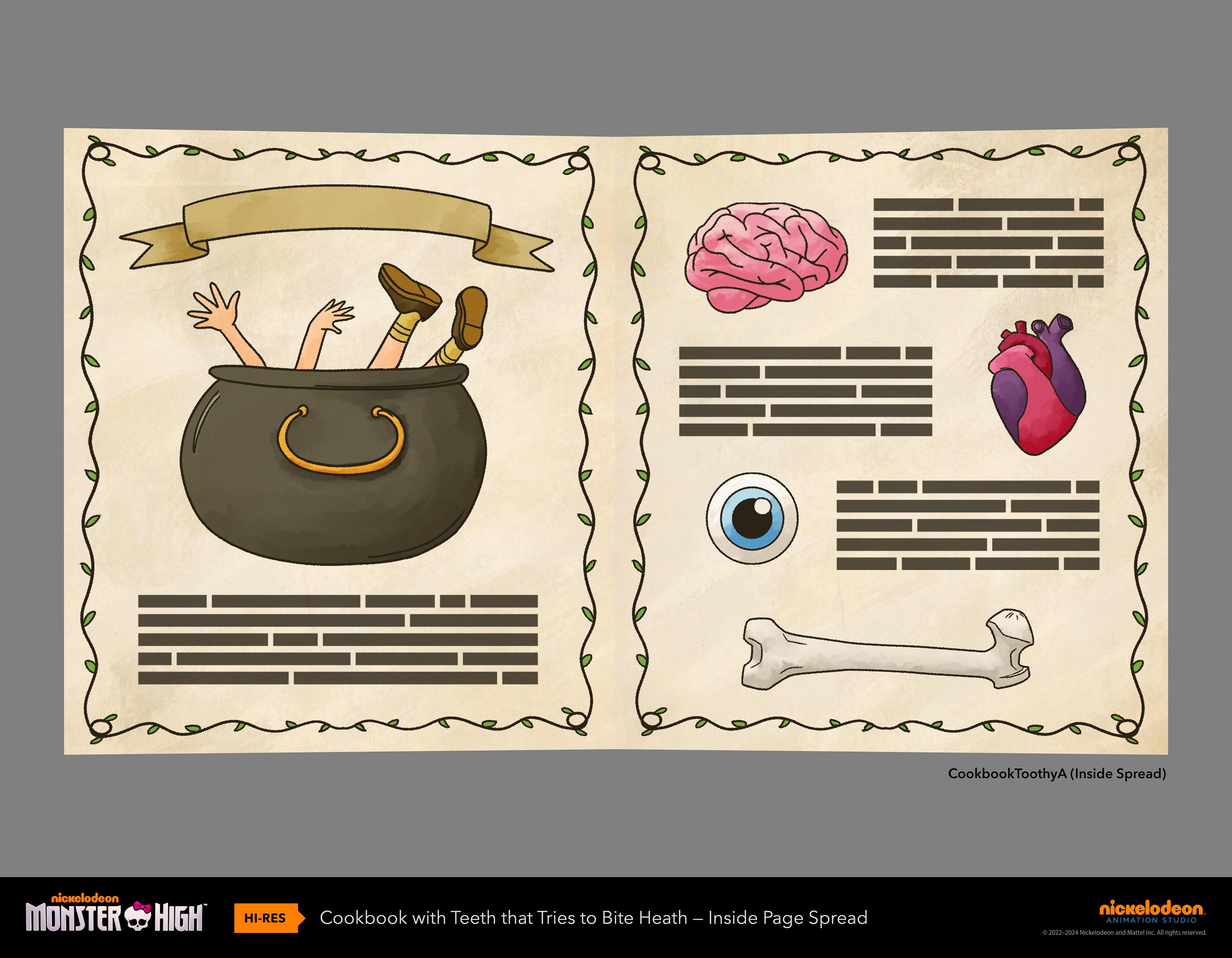
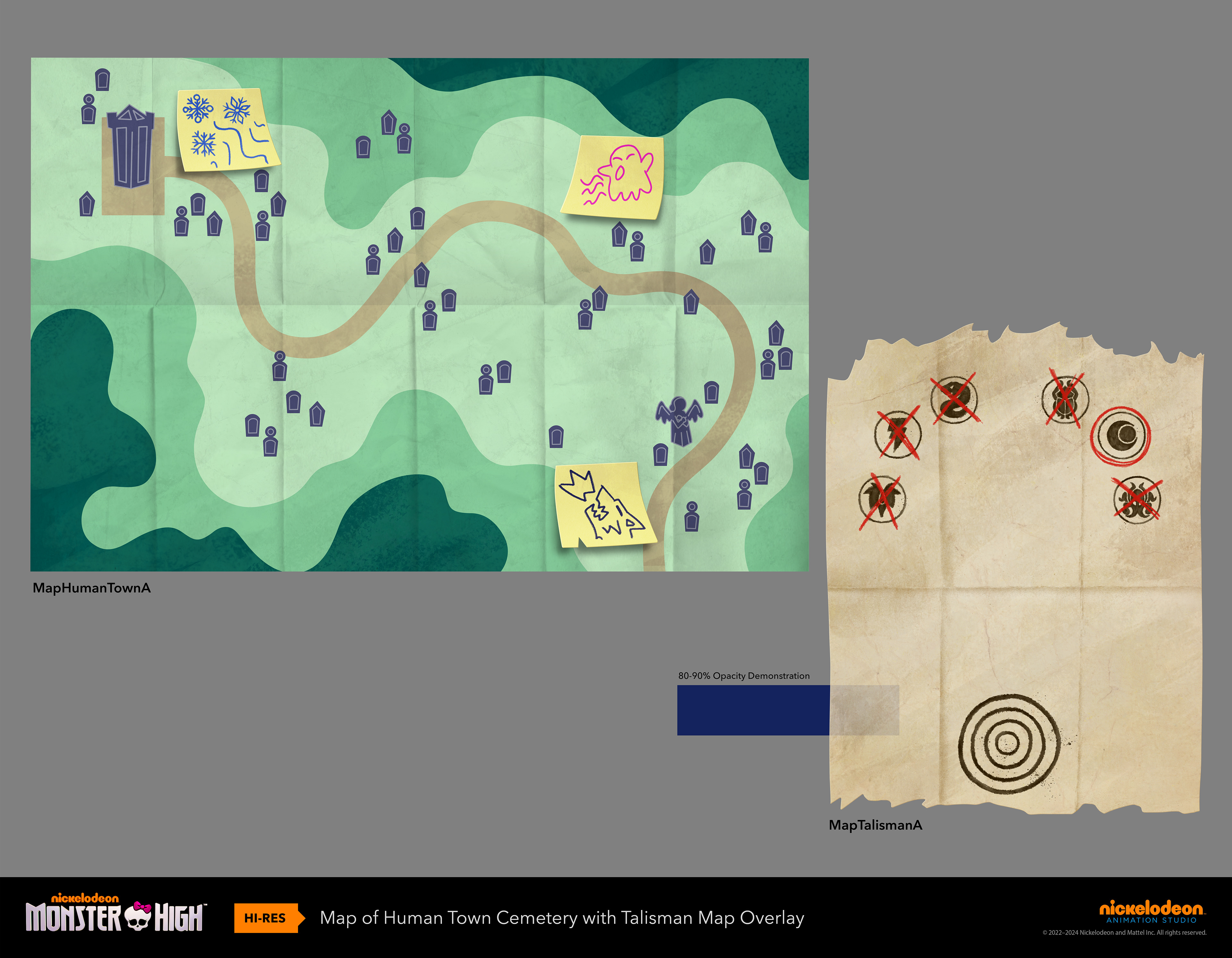
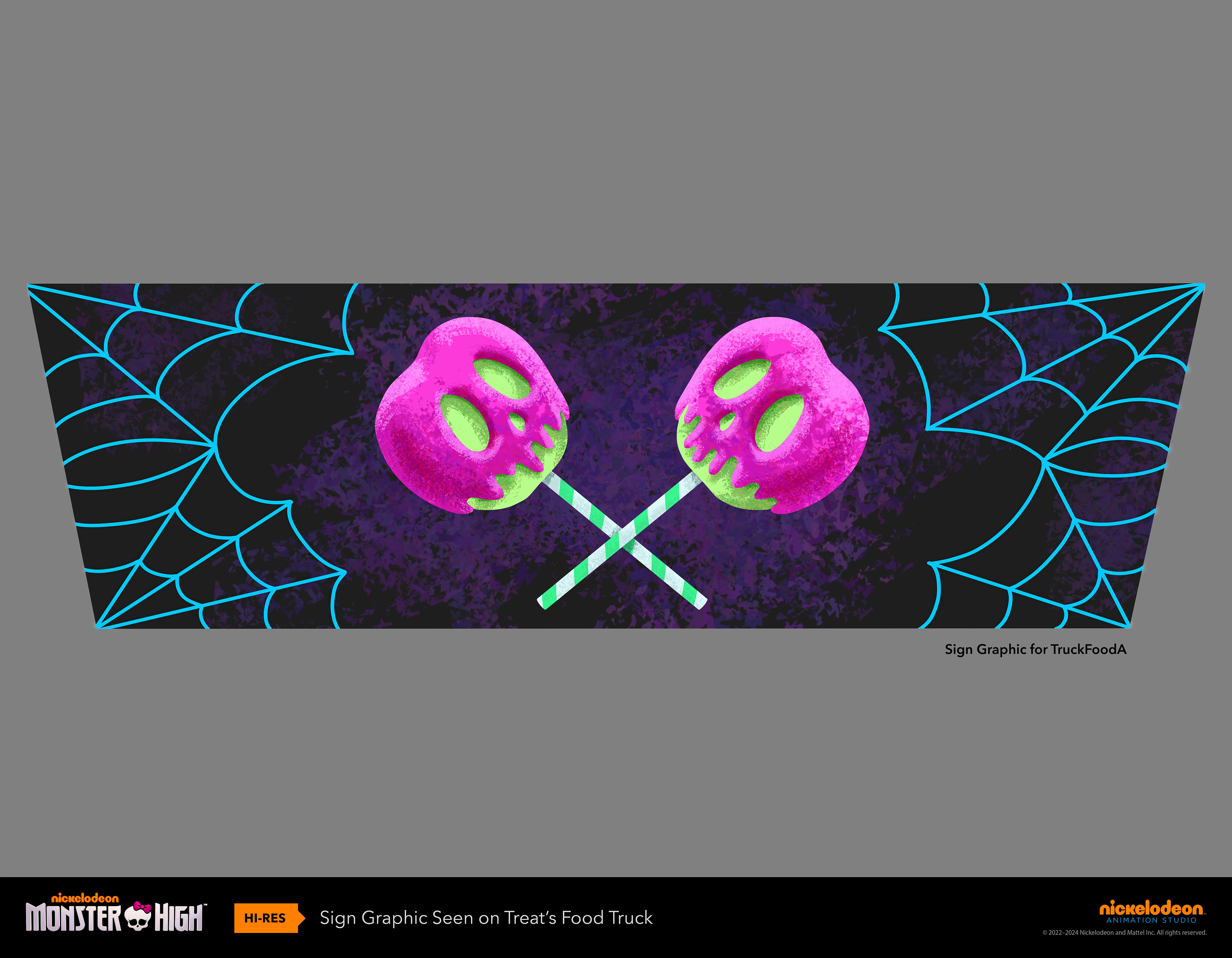
Hi-Res Graphics & Illustrations












Art Direction: Sarah Marino, Prop Design: Zachary Simon